
- 【1-3:スライドサイズと表示倍率】
- Keynote(キーノート)スライドサイズと表示倍率の使い方を紹介します

- 【スライドサイズの変更】
- 「最初に設定したスライドサイズ」を途中で変更可能です
- 例えば、最初にiPad用【標準4:3】で作成したスライドを液晶テレビ用【ワイド16:9】に変更したい場合の手順です

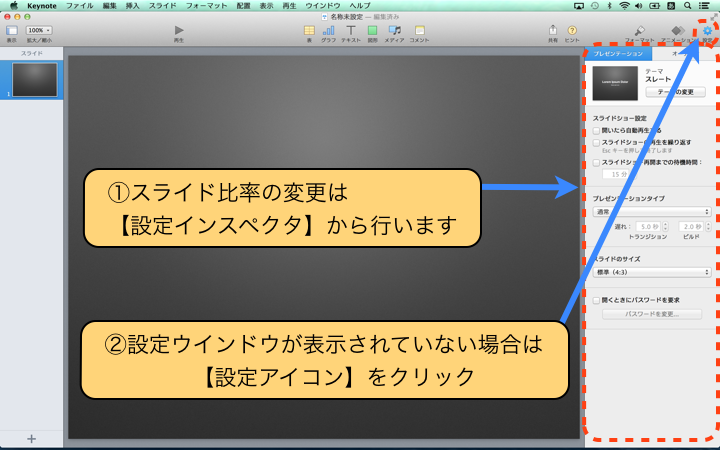
- ①スライド比率の変更は【設定インスペクタ】から行います
- ②設定ウインドウが表示されていない場合は【設定アイコン】をクリック

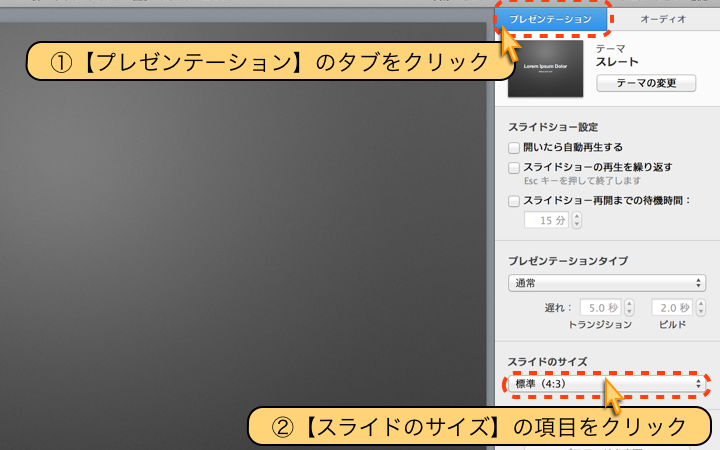
- ①【プレゼンテーション】のタブをクリック
- ②【スライドのサイズ】の項目をクリック

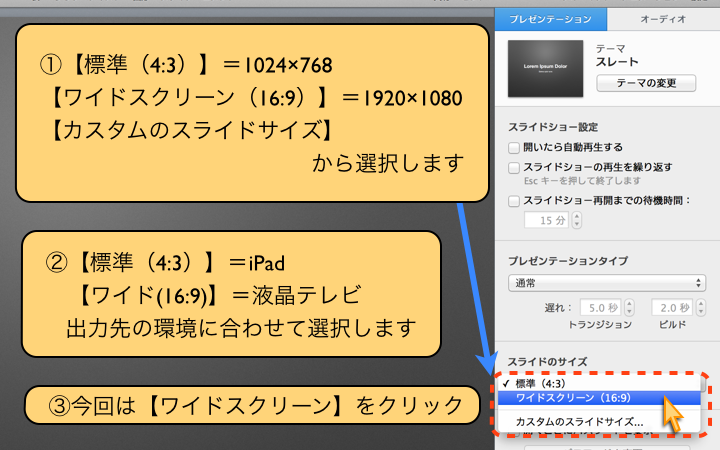
- ①【標準(4:3)】=1024×768【ワイドスクリーン(16:9)】=1920×1080
【カスタムのスライドサイズ】から選択します - ②【標準(4:3)】=iPad【ワイド(16:9)】=液晶テレビ
- 出力先の環境に合わせて選択します
- ③今回は【ワイドスクリーン】をクリック

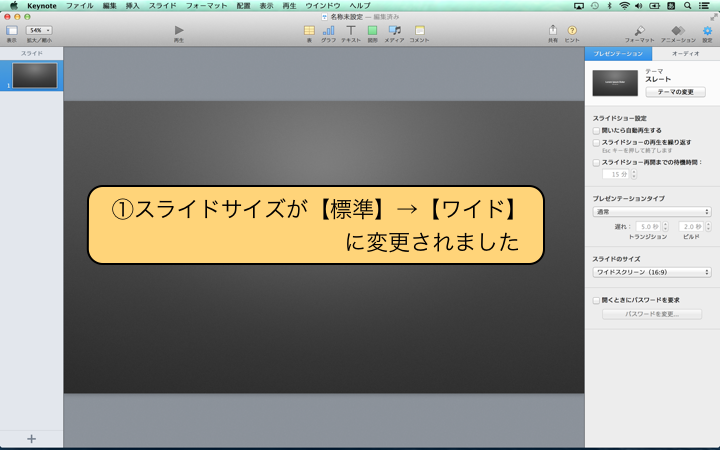
- ①スライドサイズが【標準】→【ワイド】に変更されました

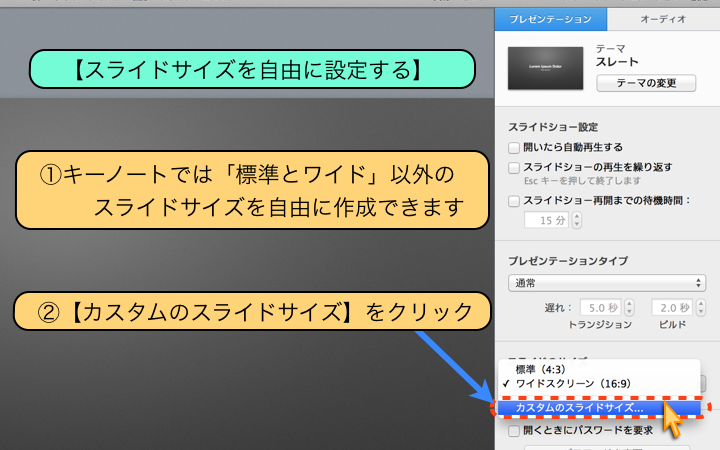
- 【スライドサイズを自由に設定する】
- ①キーノートでは「標準とワイド」以外のスライドサイズを自由に作成できます
- ②【カスタムのスライドサイズ】をクリック

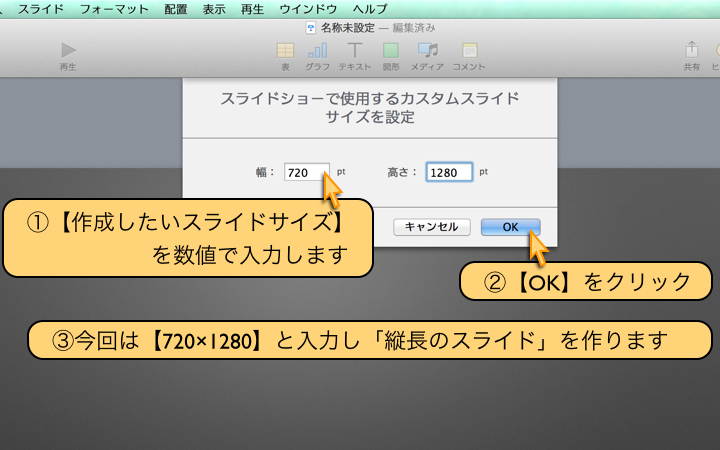
- ①【作成したいスライドサイズ】を数値で入力します
- ②【OK】をクリック
- ③今回は【720×1280】と入力し「縦長のスライド」を作ります

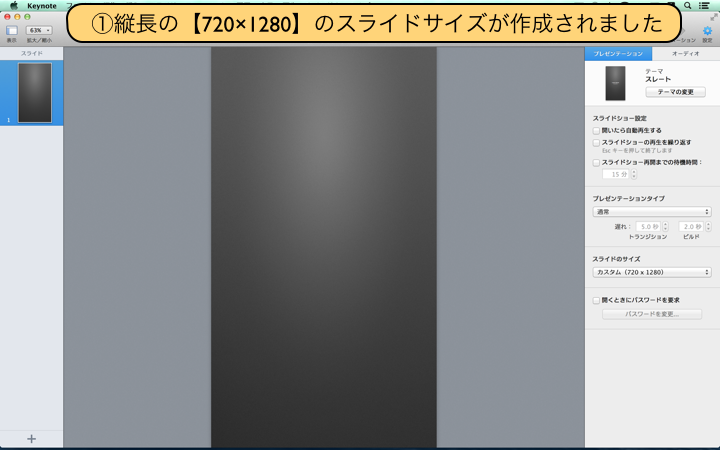
- ①縦長の【720×1280】のスライドサイズが作成されました

- 【自由なスライドサイズのメリット】
- Keynoteは自由にスライドサイズを設定することで
1:【Webサイトのデザイン原稿】
2:【写真のスライドショー】 - 手軽なデザインソフトとして活用の幅が広がります
- このページ「720×450」でkeynoteで作られています

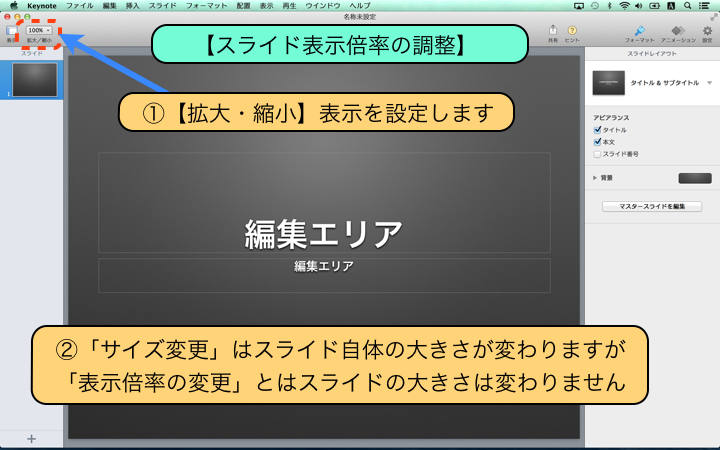
- 【スライド表示倍率の調整】
- ①【拡大・縮小】表示を設定します
- ②「サイズ変更」はスライド自体の大きさが変わりますが
- 「表示倍率の変更」とはスライドの大きさは変わりません

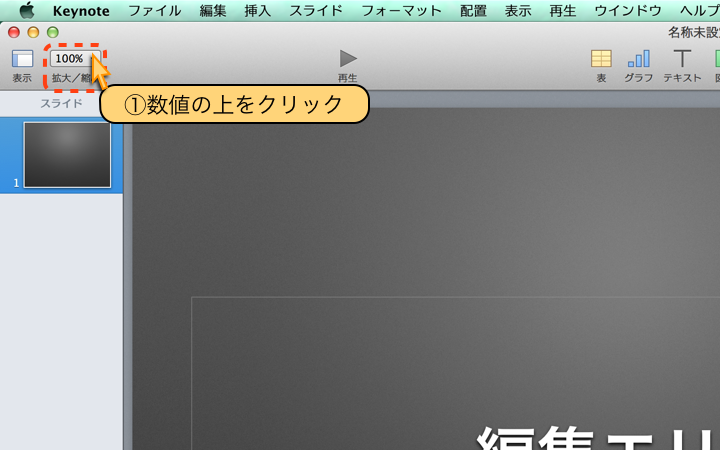
- ①数値の上をクリック

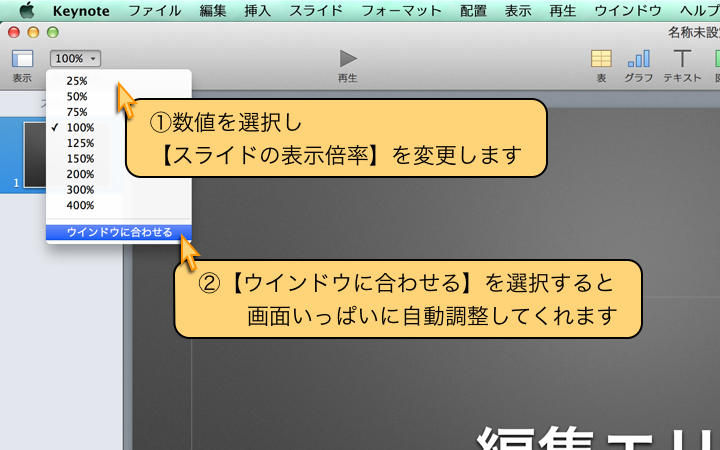
- ①数値を選択し【スライドの表示倍率】を変更します
- ②【ウインドウに合わせる】を選択すると画面いっぱいに自動調整してくれます

- 【表示倍率の活用POINT】
- 画面の小さなノートパソコンでは【拡大表示】に切り替えながら作業します。
- 遠くからでもスライドの文字が見やすいかを【縮小表示】に切り替えてチェックします。
Copyright:keynote-study.com
