
- 【3-6:写真を反射効果で演出】
- 今回は、Keynote(キーノート)の反射効果の追加手順について解説します。

- 今回は、画像に【反射効果】を追加する手順を紹介します
- ①画像に【反射】を追加しました

- ①写真素材を用意します
- ②写真に背景がある場合には【インスタントアルファ】で背景を透明にします
- ③インスタントアルファで、背景を透明にしました

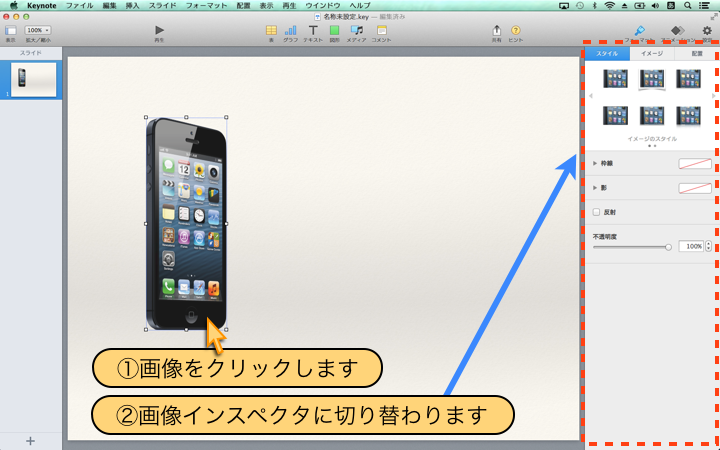
- ①画像をクリックします
- ②画像インスペクタに切り替わります

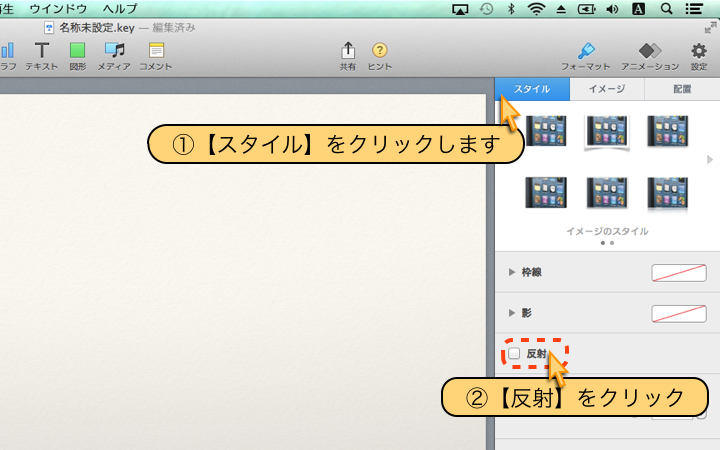
- ①【スタイル】をクリックします
- ②【反射】をクリック

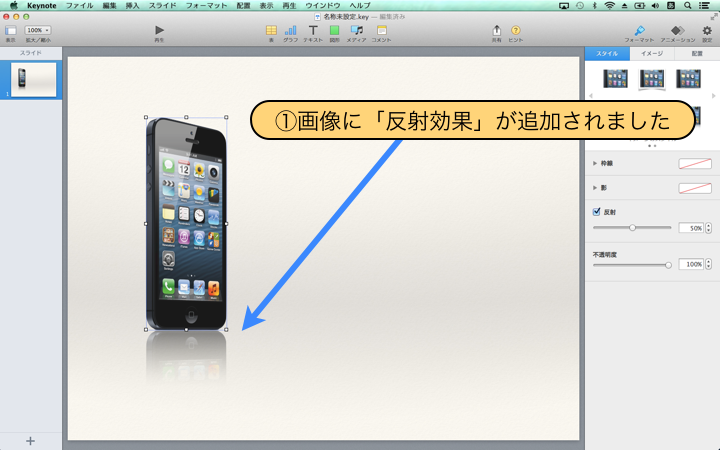
- ①画像に「反射効果」が追加されました

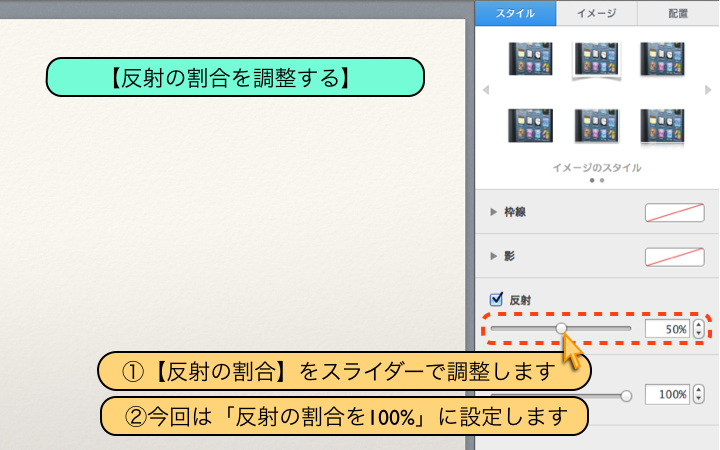
- 【反射の割合を調整する】
- ①【反射の割合】をスライダーで調整します
- ②今回は「反射の割合を100%」に設定します

- ①反射の割合:50%
- ②反射の割合:100%
- ③反射の割合調整で、反射面がはっきり表示されます

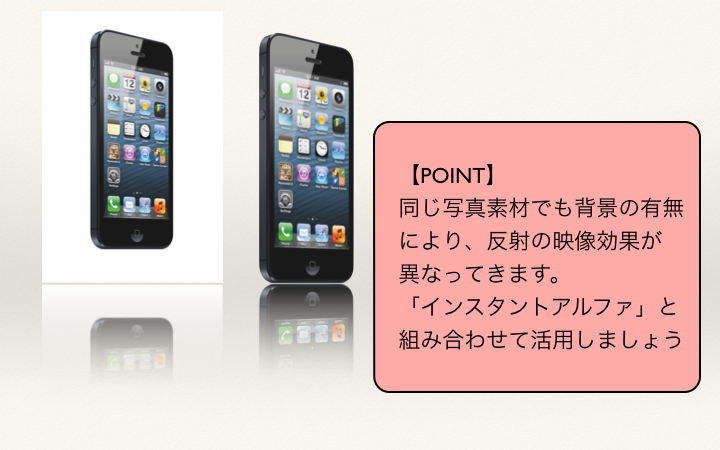
- 【POINT】
同じ写真素材でも背景の有無により、
反射の映像効果が異なってきます。
「インスタントアルファ」と組み合わせて活用しましょう

- 【スライドを格好良く魅せるコツ】
画像の反射効果もクリック一つです。
背景を切り抜いたり、影を追加したり
Keynoteに、どんな機能があるのかを
知っていると知らないの差は大きいです。
