
- 【2-3:テキストのカラー変更】
- Keynote(キーノート)テキストカラーの使い方を紹介します。

- 今回は【見本】と同じスライドを作成しながら【テキスト入力】について紹介していきます

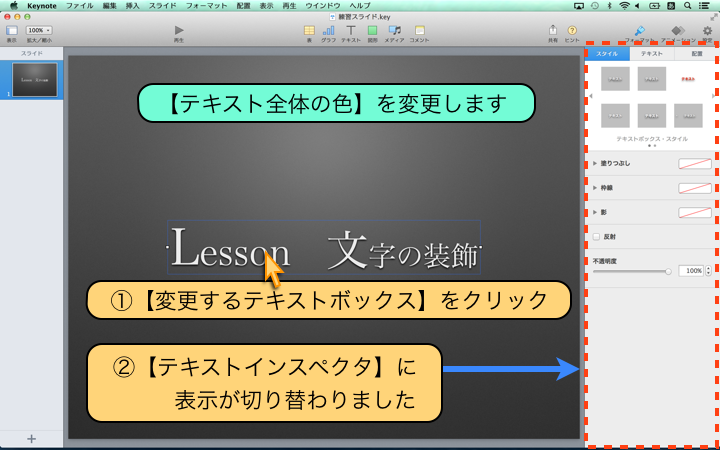
- 【テキスト全体の色】を変更します
- ①【変更するテキストボックス】をクリック
- ②【テキストインスペクタ】に表示が切り替わりました

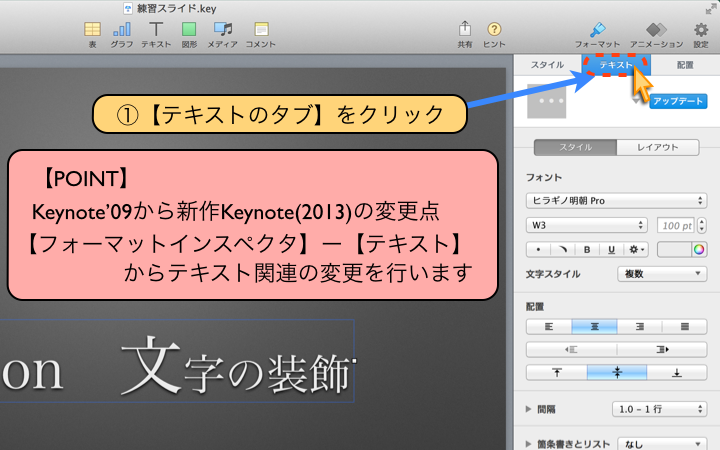
- ①【テキストのタブ】をクリック
- 【POINT】Keynote'09から新作Keynote(2013)の変更点
- 【フォーマットインスペクタ】ー【テキスト】からテキスト関連の変更を行います

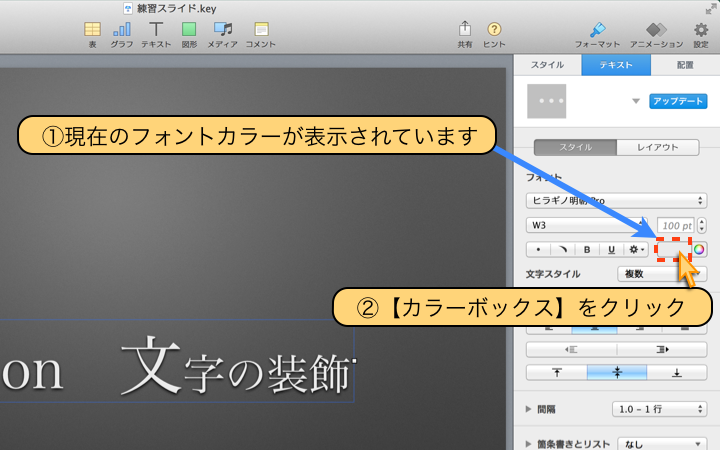
- ①現在のフォントカラーが表示されています
- ②【カラーボックス】をクリック

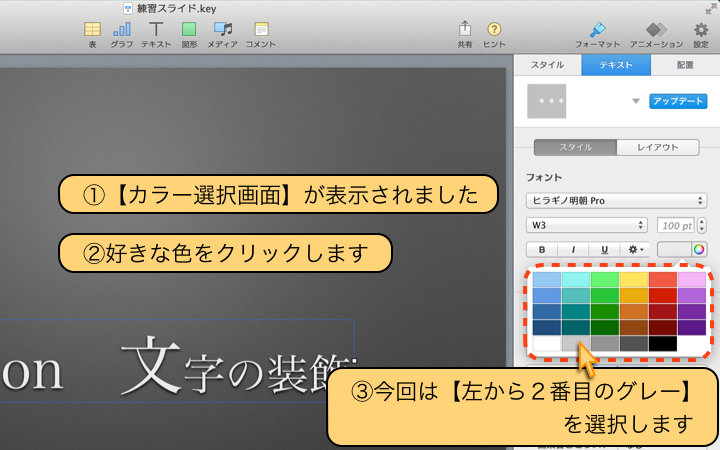
- ①【カラー選択画面】が表示されました
- ②好きな色をクリックします
- ③今回は【左から2番目のグレー】を選択します

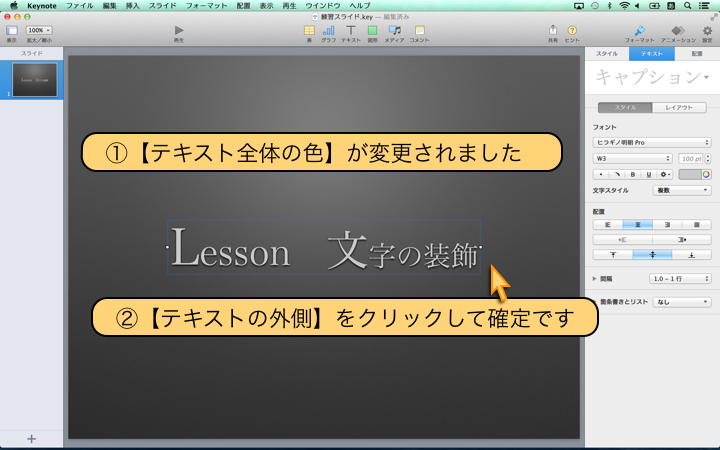
- ①【テキスト全体の色】が変更されました
- ②【テキストの外側】をクリックして確定です

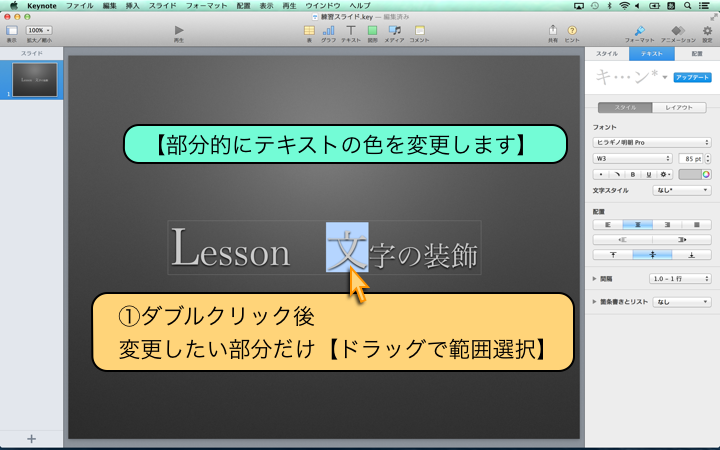
- 【部分的にテキストの色を変更します】
- ①ダブルクリック後、変更したい部分だけ【ドラッグで範囲選択】

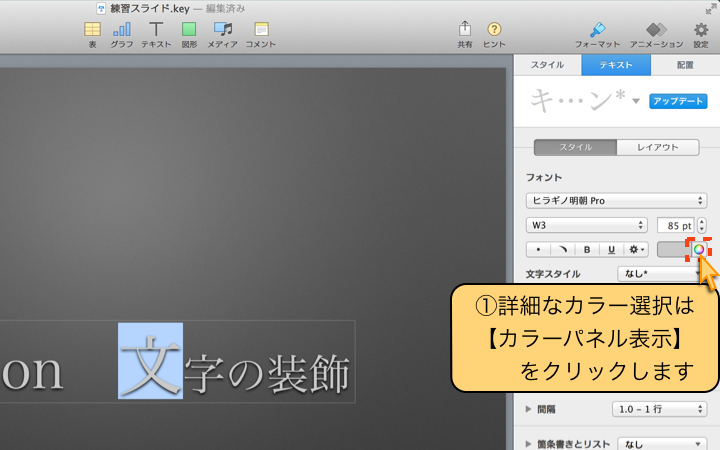
- ①詳細なカラー選択は【カラーパネル表示】をクリックします

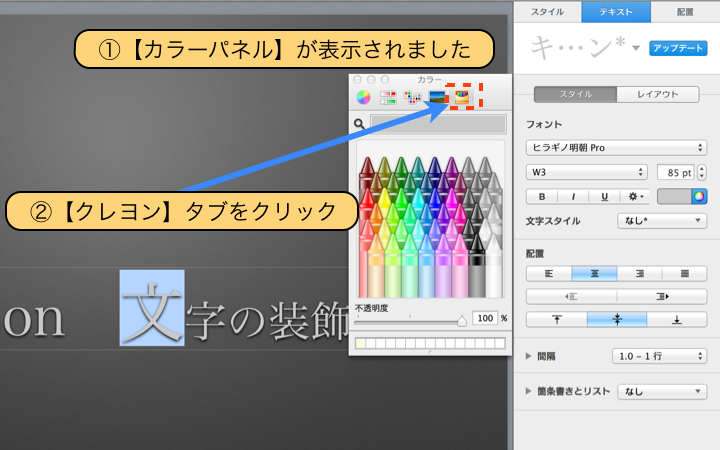
- ①【カラーパネル】が表示されました
- ②【クレヨン】タブをクリック

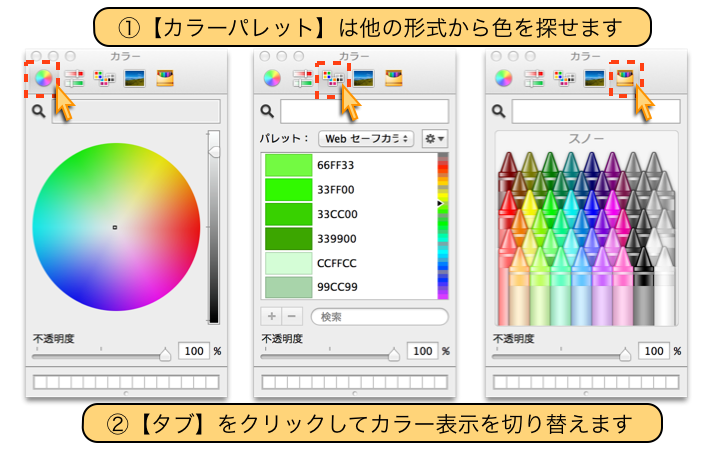
- ①【カラーパレット】は他の形式から色を探せます
- ②【タブ】をクリックしてカラー表示を切り替えます

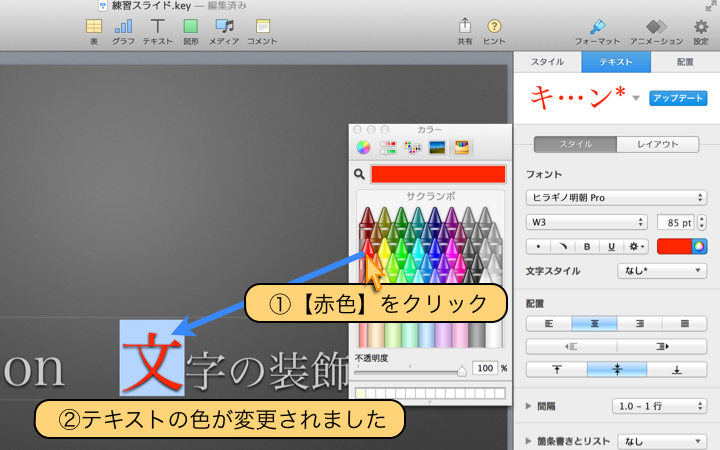
- ①【赤色】をクリック
- ②テキストの色が変更されました

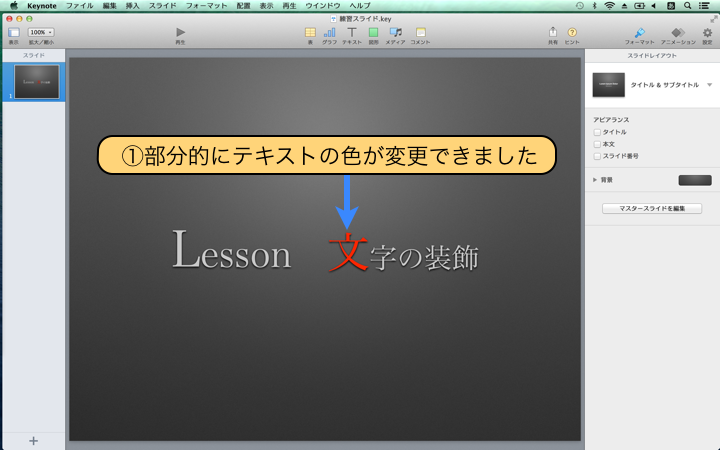
- ①部分的にテキストの色が変更できました

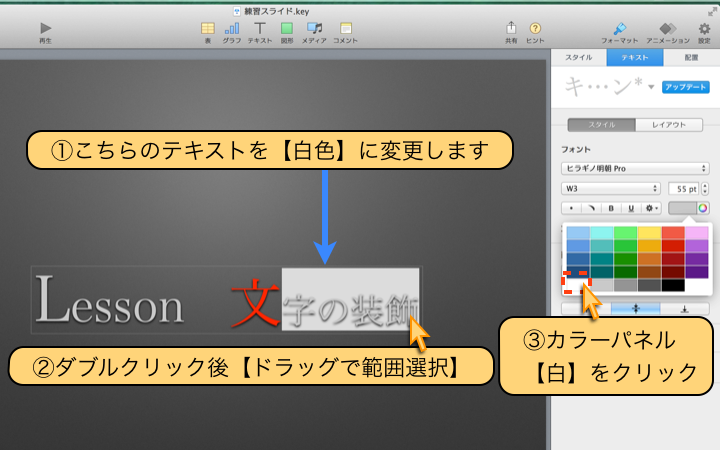
- ①残りのテキストの色を【白】に変更します
- ②ダブルクリック後【ドラッグで範囲選択】
- ③カラーパネル【白】をクリック

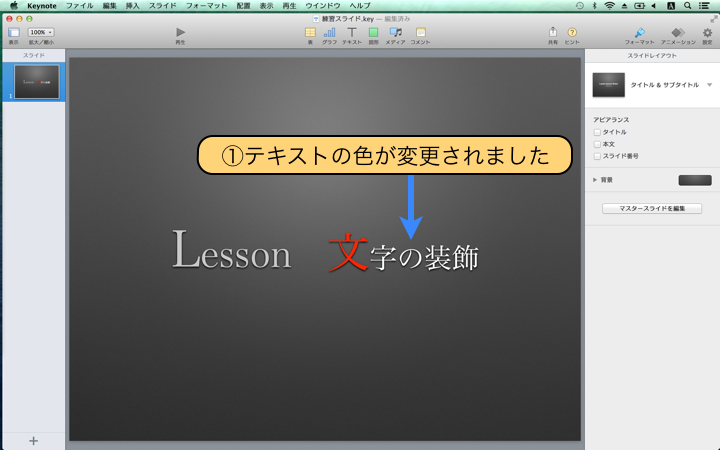
- ①部分的にテキストの色が変更できました

- 【テキストのカラー変更のPOINT】
- 配色は、目線を誘導するのに役立ちます。
- このページのタイトルは「黒」説明文は「グレー」という具合に目立たせたい部分と補足する部分の
配色を工夫することで見やすくなります。
Copyright:keynote-study.com
