
- 【3-4:画像に影を付ける】
- 今回は、キーノートで画像に影を付ける手順を紹介します。

- 今回は【画像に影を付ける】手順を紹介します
- 【影】の追加することで、立体的な表現ができます

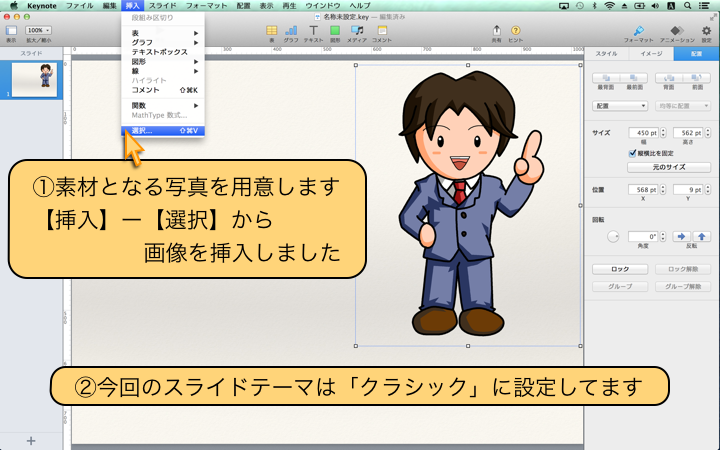
- ①素材となる写真を用意します
- 【挿入】ー【選択】から、画像を挿入しました
- ②今回のスライドテーマは「クラシック」に設定してます

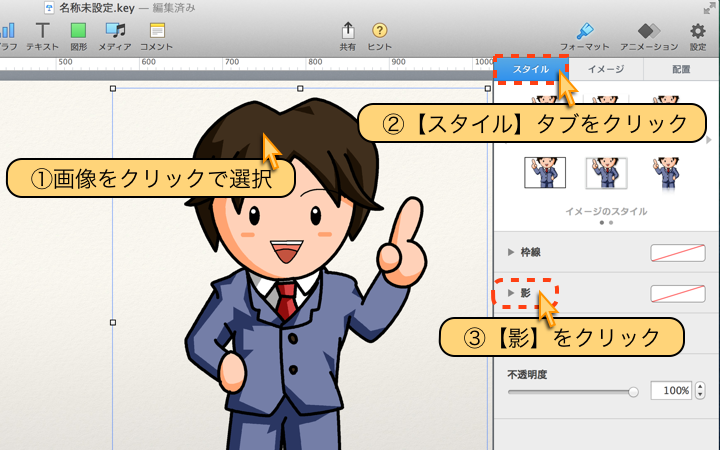
- ①画像をクリックで選択
- ②【スタイル】タブをクリック
- ③【影】をクリック

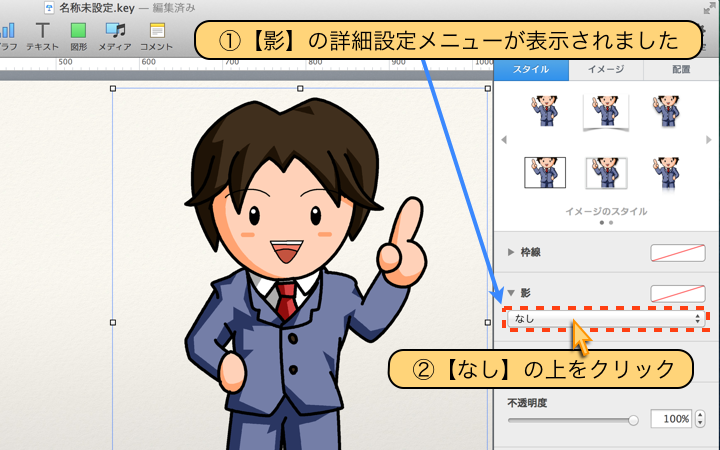
- ①【影】の詳細設定メニューが表示されました
- ②【なし】の上をクリック

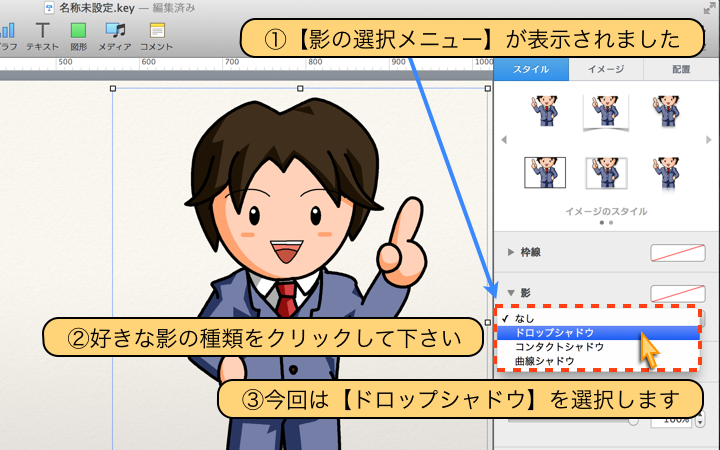
- ①【影の選択メニュー】が表示されました
- ②好きな影の種類をクリックして下さい
- ③今回は【ドロップシャドウ】を選択します

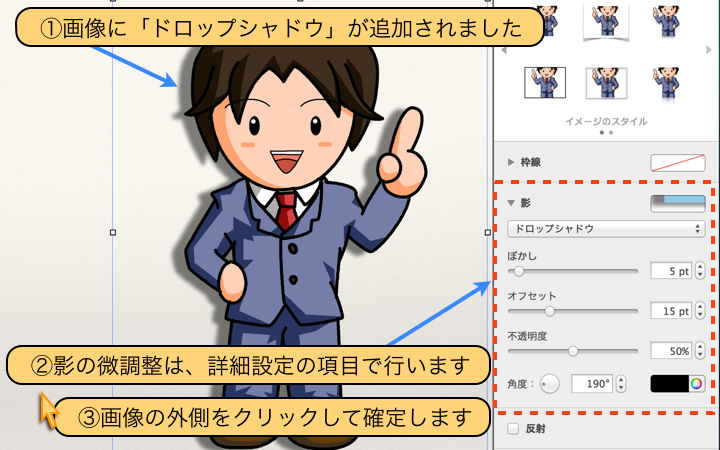
- ①画像に「ドロップシャドウ」が追加されました
- ②影の微調整は、詳細設定の項目で行います
- ③画像の外側をクリックして確定します

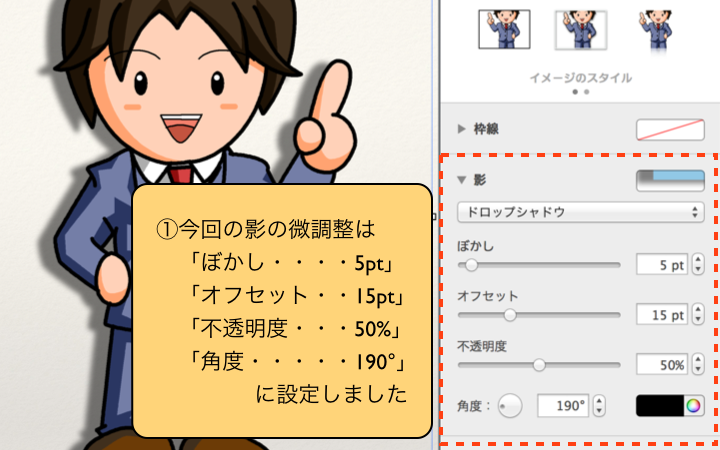
- ①今回の影の微調整は
「ぼかし・・・・5pt」
「オフセット・・15pt」
「不透明度・・・50%」
「角度・・・・・190°」
に設定しました

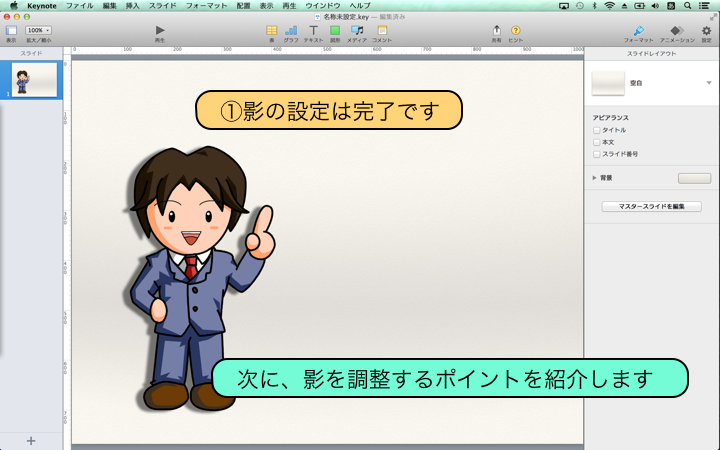
- ①影の設定は完了です
- 次に、影を調整するポイントを紹介します

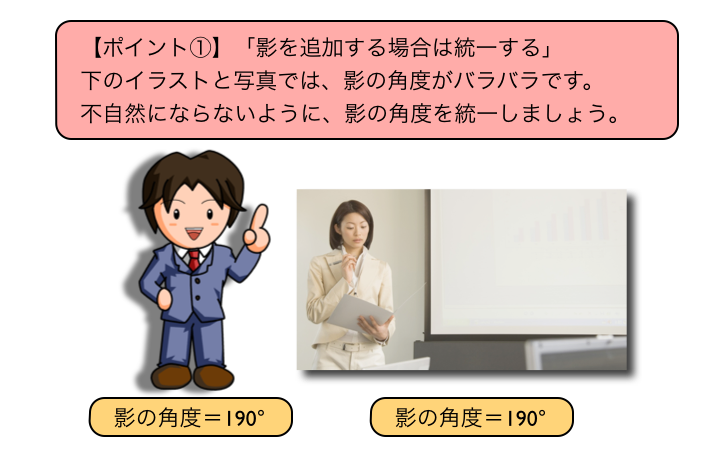
- 【ポイント①】「影を追加する場合は統一する」
- 下のイラストと写真では、影の角度がバラバラです。
- 不自然にならないように、影の角度を統一しましょう。
- 影の角度=190°
- 影の角度=190°

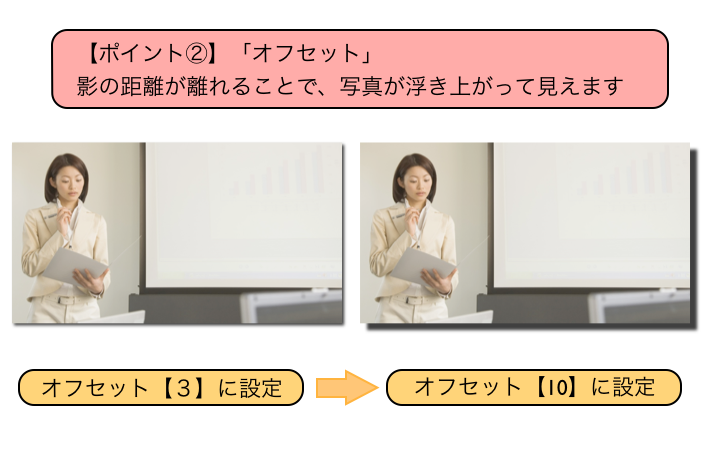
- 【ポイント②】「オフセット」
- 影の距離が離れることで、写真が浮き上がって見えます
- オフセット【3】に設定から、オフセット【10】に設定

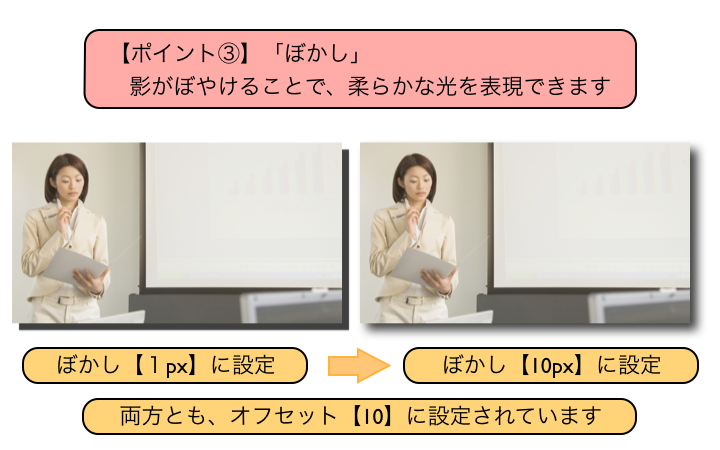
- 【ポイント③】「ぼかし」
- 影がぼやけることで、柔らかな光を表現できます
- ぼかし【1px】に設定から、ぼかし【10px】に設定
- 両方とも、オフセット【10】に設定されています

- 【スライドを格好良く魅せるコツ②】
そのまま画像や写真を貼り付けてしまうと、
どうしても平面的に見えてしまいます。
上手に影を追加して立体感を演出することで
オシャレに魅せるのもテクニックの一つです。
