
- 【1-4:スライドの追加と複製】
- Keynote(キーノート)のスライド追加と複製を紹介していきます。

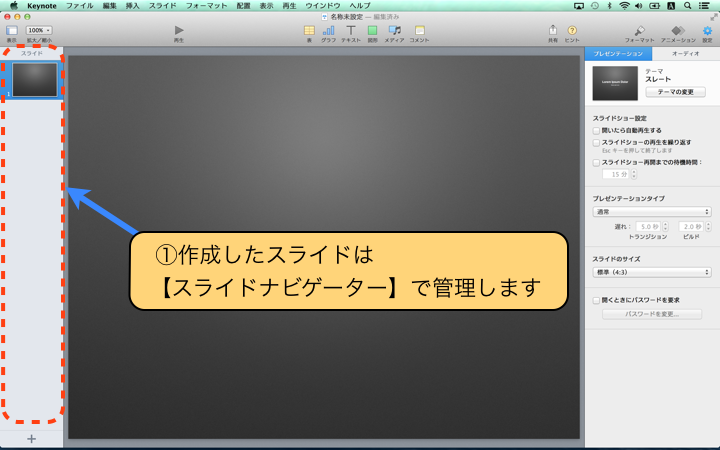
- ①作成したスライドは【スライドナビゲーター】で管理します

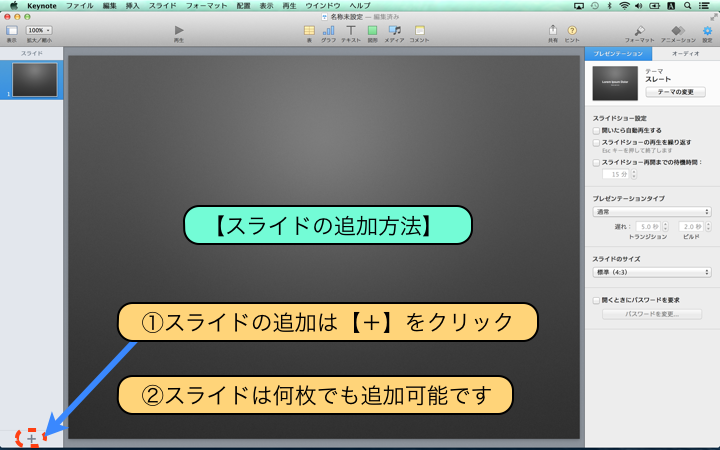
- 【スライドの追加方法】
- ①スライドの追加は【+】をクリック
- ②スライドは何枚でも追加可能です

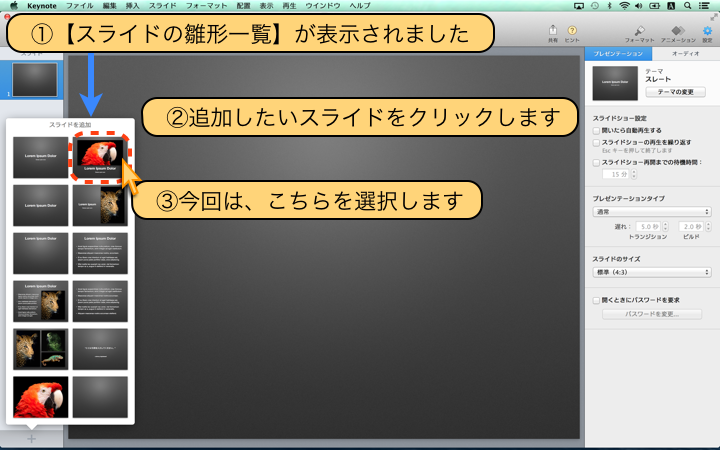
- ①【スライドのレイアウト一覧】が表示されました
- ②追加したいスライドをクリックします
- ③今回は、こちらを選択します

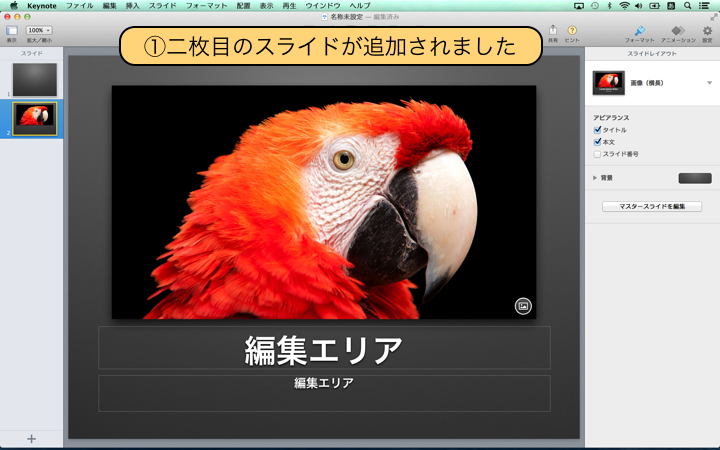
- ①二枚目のスライドが追加されました

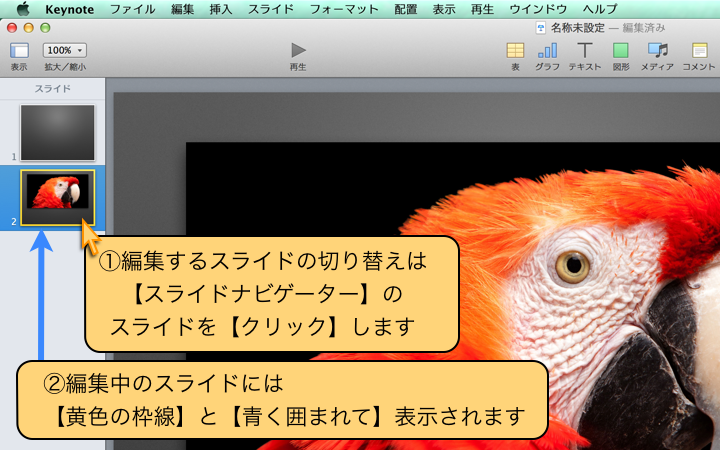
- ①編集するスライドの切り替えは【スライドナビゲーター】のスライドを【クリック】します
- ②編集中のスライドには【黄色の枠線】と【青く囲まれて】表示されます

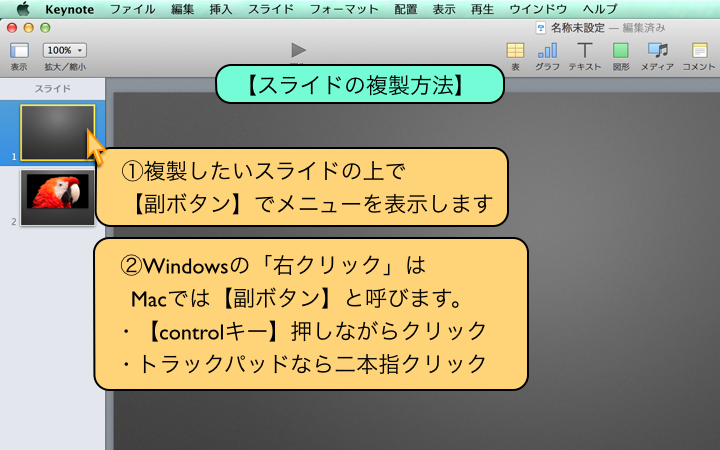
- 【スライドの複製方法】
- ①複製したいスライドの上で【副ボタン】でメニューを表示します
- ②Windowsの「右クリック」はMacでは【副ボタン】と呼びます。
- 【controlキー】押しながらクリック
- トラックパッドなら二本指クリック

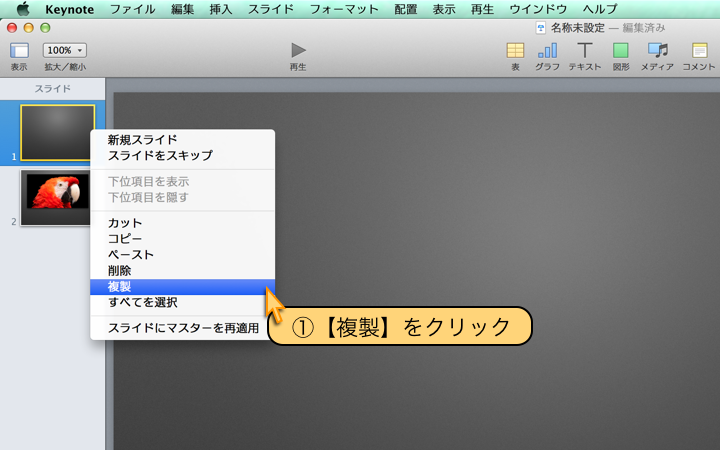
- ①【複製】をクリック

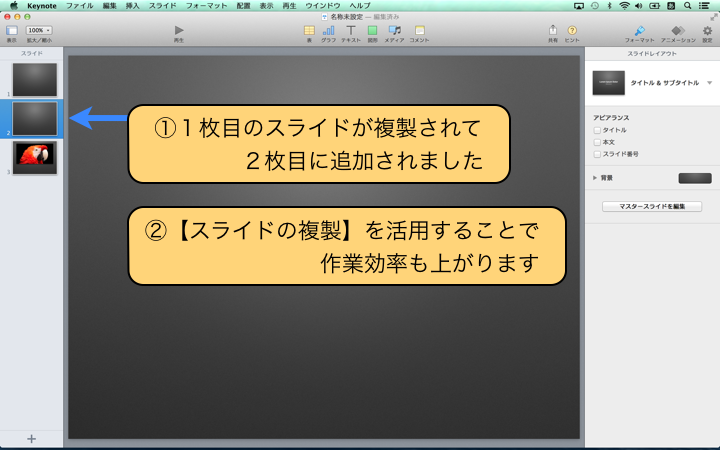
- ①1枚目のスライドが複製されて、2枚目に追加されました
- ②【スライドの複製】を活用することで作業効率も上がります

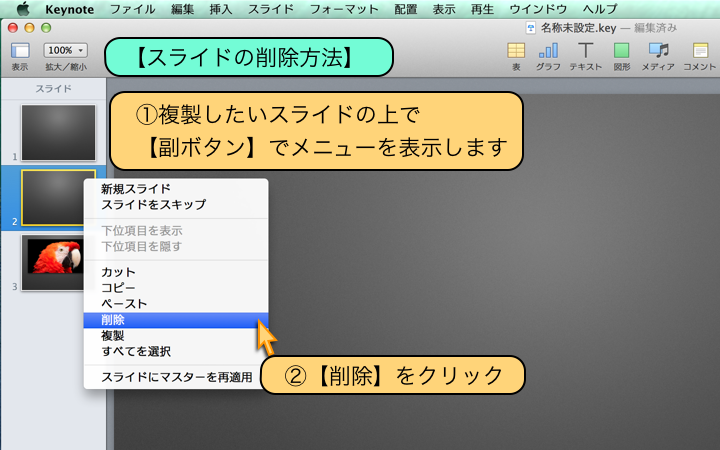
- 【スライドの削除方法】
- ①複製したいスライドの上で【副ボタン】でメニューを表示します
- ②【削除】をクリック

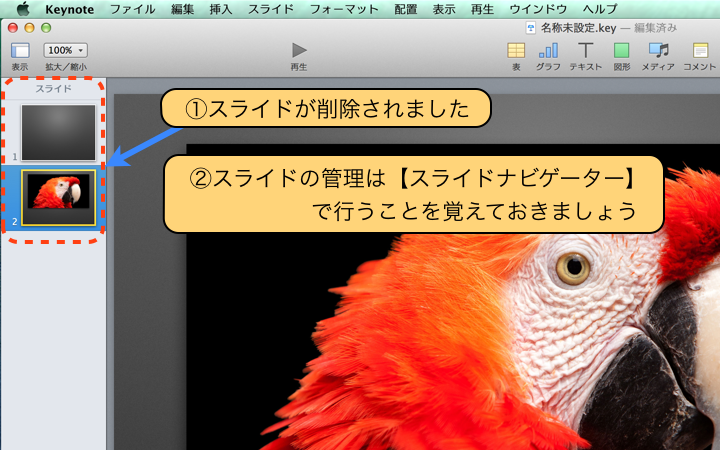
- ①スライドが削除されました
②スライドの管理は【スライドナビゲーター】で行うことを覚えておきましょう

- 【表示倍率の活用POINT】
- 画面の小さなノートパソコンでは【拡大表示】に切り替えながら作業します。
- 遠くからでもスライドの文字が見やすいかを【縮小表示】に切り替えてチェックします。
Copyright:keynote-study.com
