
- 【2-4:文字の装飾・影の追加】
- Keynote(キーノート)文字の装飾とデザインについて紹介します

- 前回に続き【見本】と同じスライドを作成しながら【文字の装飾】の機能を紹介します

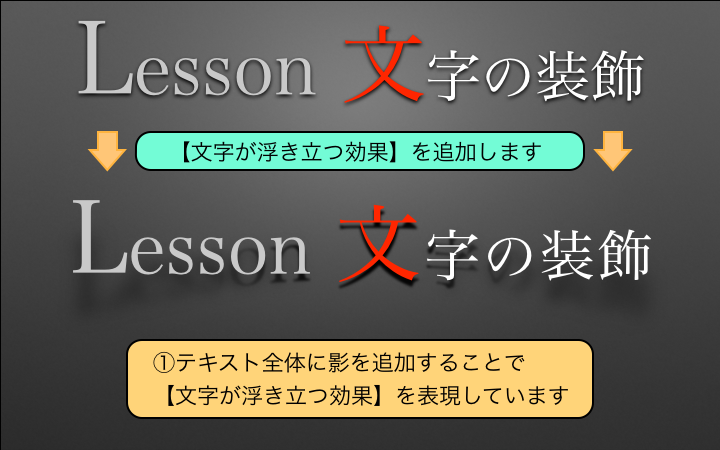
- 【文字が浮き立つ効果】を追加します
- ①テキスト全体に影を追加することで【文字が浮き立つ効果】を表現しています

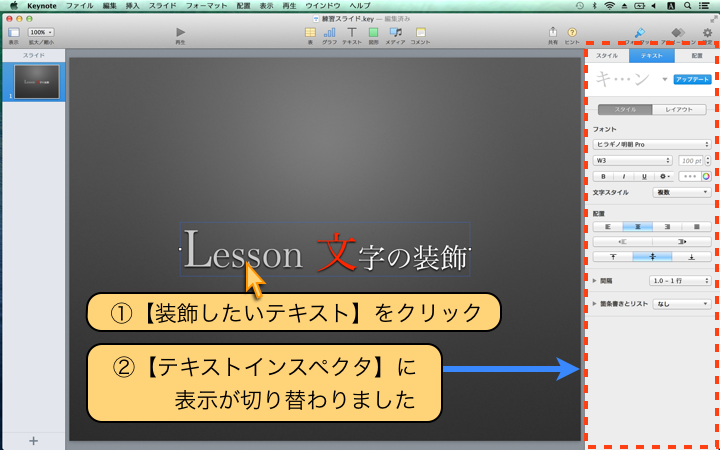
- ①【装飾したいテキスト】をクリック
- ②【テキストインスペクタ】に表示が切り替わりました

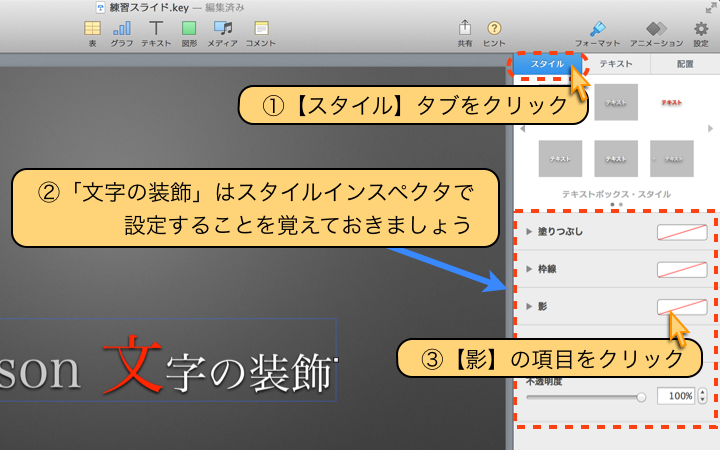
- ①【スタイル】タブをクリック
- ②「文字の装飾」はスタイルインスペクタで、設定することを覚えておきましょう
- ③【影】の項目をクリック

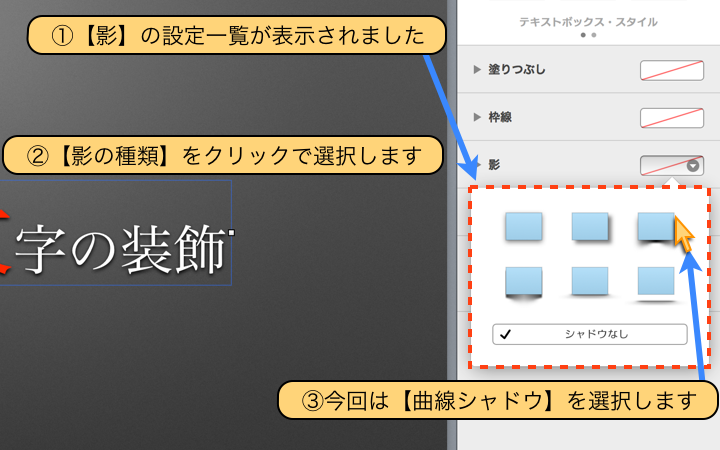
- ①【影】の設定一覧が表示されました
- ②【影の種類】をクリックで選択します
- ③今回は【曲線シャドウ】を選択します

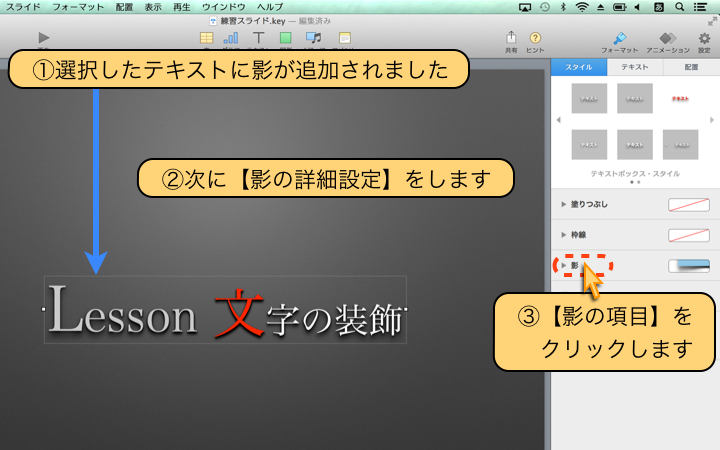
- ①選択したテキストに影が追加されました
- ②次に【影の詳細設定】をします
- ③【影の項目】をクリックします

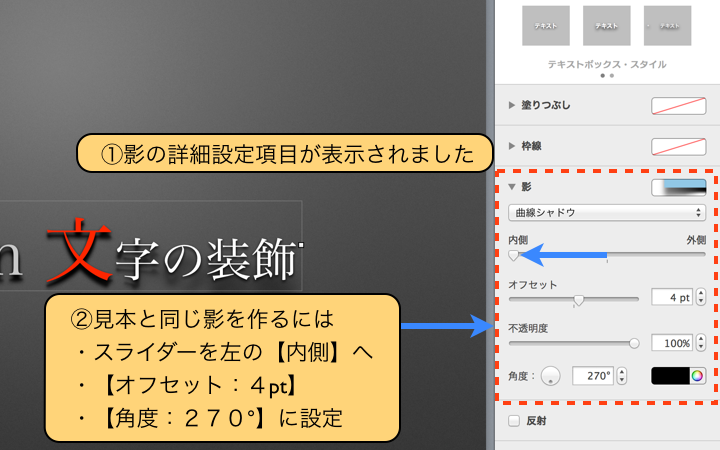
- ①影の詳細設定項目が表示されました
- ②見本と同じ影を作るには
・スライダーを左の【内側】へ
・【オフセット:4pt】
・【角度:270°】に設定

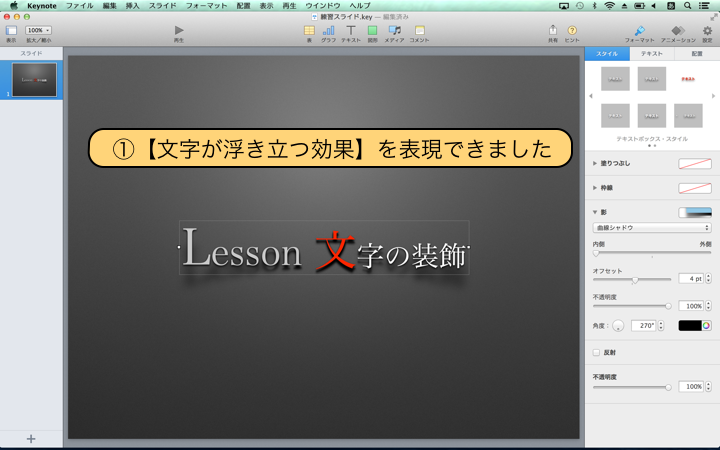
- ①【文字が浮き立つ効果】を表現できました

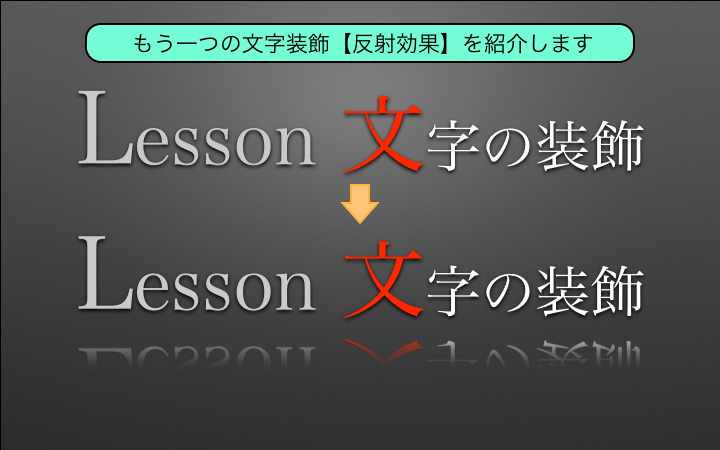
- もう一つの文字装飾【反射効果】を紹介します

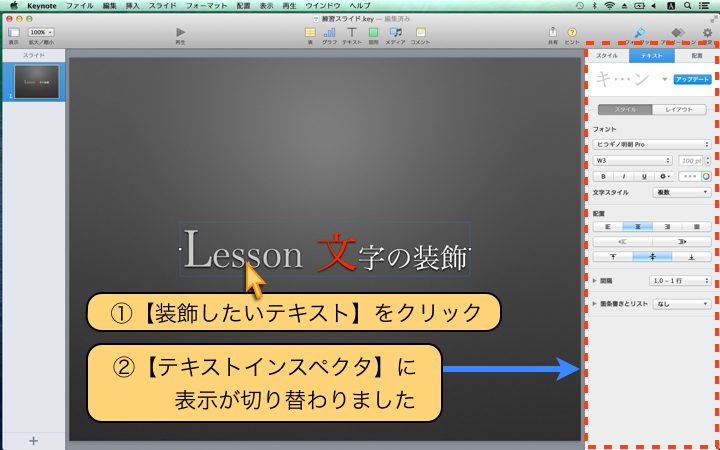
- ①【装飾したいテキスト】をクリック
- ②【テキストインスペクタ】に表示が切り替わりました

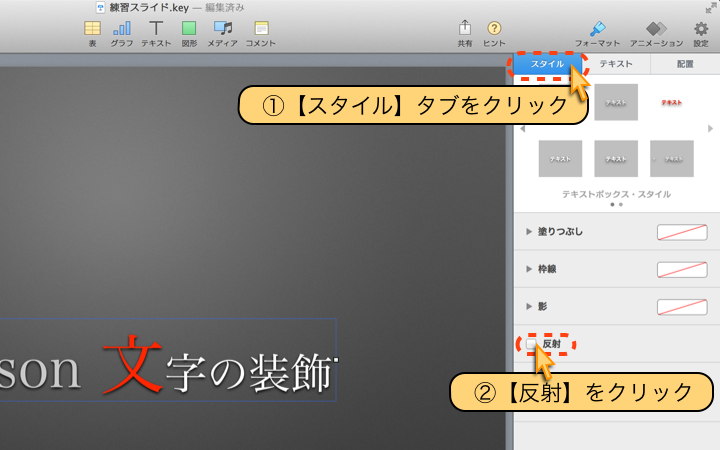
- ①【スタイル】タブをクリック
- ②【反射】をクリック

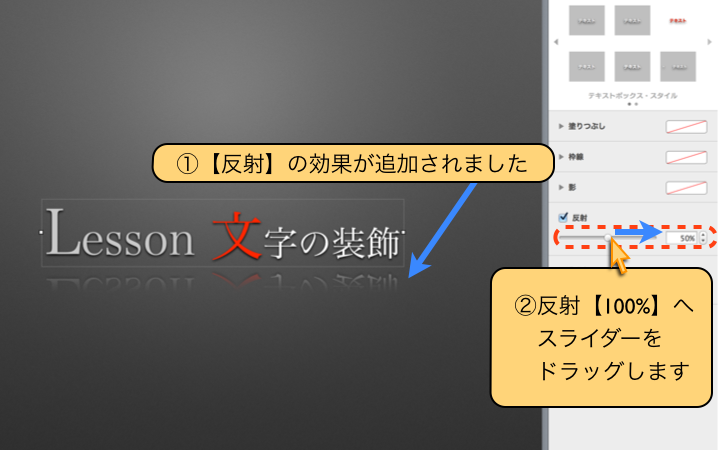
- ①【反射】の効果が追加されました
- ②反射【100%】へ、スライダーをドラッグします

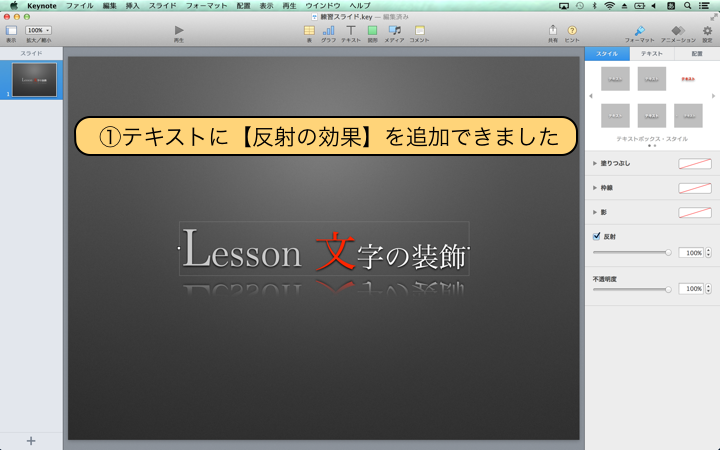
- ①テキストに【反射の効果】を追加できました

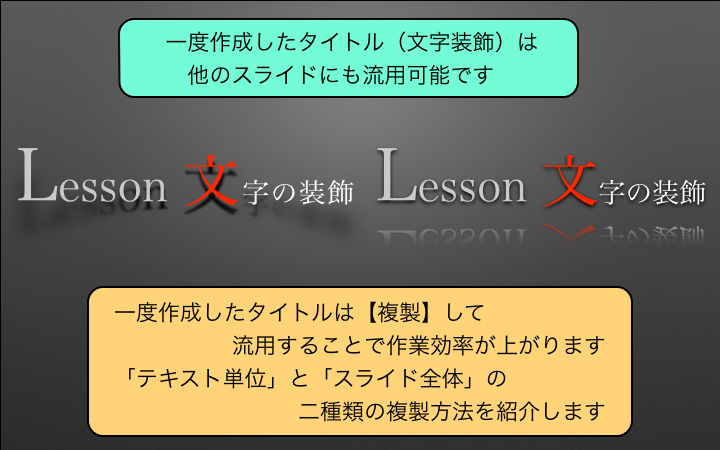
- 一度作成したタイトル(文字装飾)は、他のスライドにも流用可能です
- 一度作成したタイトルは【複製】して流用することで作業効率が上がります
- 「テキスト単位」と「スライド全体」の二種類の複製方法を紹介します

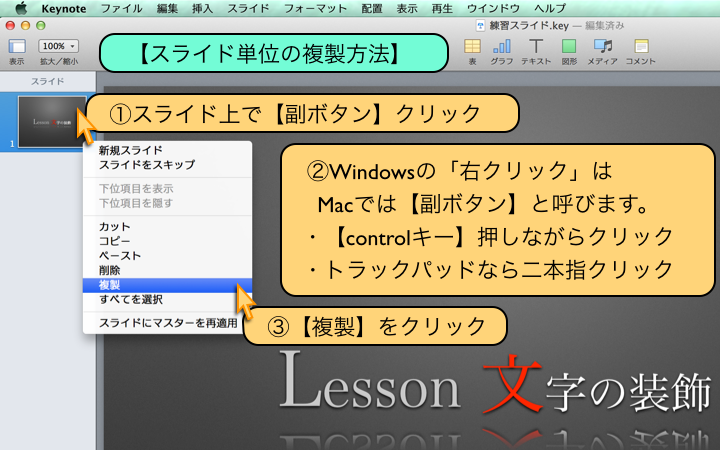
- 【スライド単位の複製方法】
- ①スライド上で【副ボタン】クリック
- ②Windowsの「右クリック」は、Macでは【副ボタン】と呼びます。
【controlキー】押しながらクリック。またはトラックパッドなら二本指クリック。 - ③【複製】をクリック

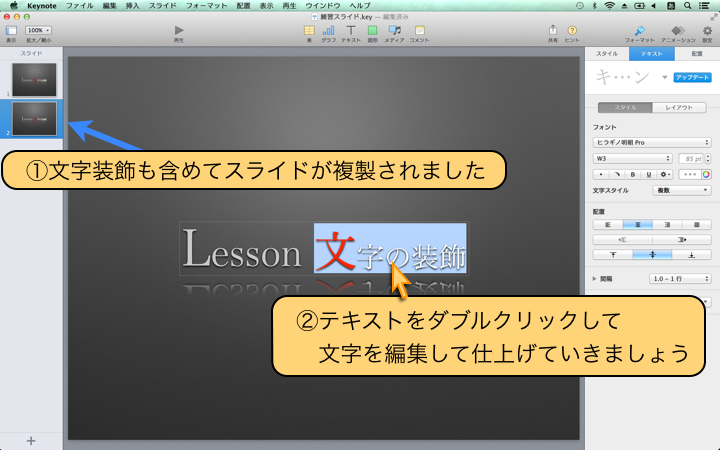
- ①文字装飾も含めてスライドが複製されました
- ②テキストをダブルクリックして、文字を編集して仕上げていきましょう

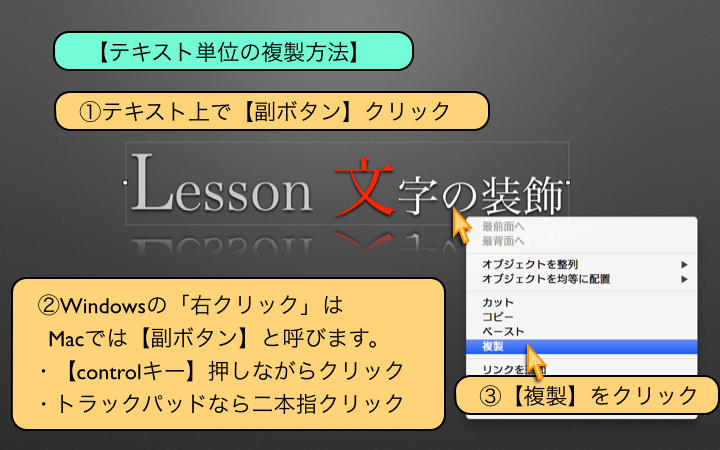
- 【テキスト単位の複製方法】
- ①テキスト上で【副ボタン】クリック
- ②Windowsの「右クリック」はMacでは【副ボタン】と呼びます。
【controlキー】押しながらクリック。またはトラックパッドなら二本指クリック

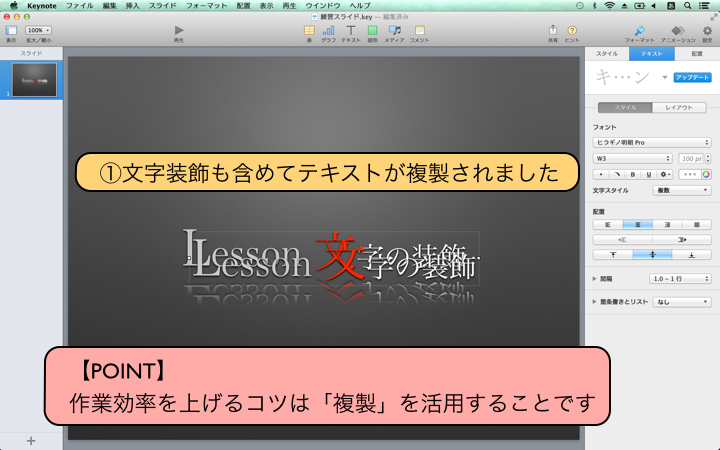
- ①文字装飾も含めてテキストが複製されました
- 【POINT】作業効率を上げるコツは「複製」を活用することです

- 【文字装飾とデザインのPOINT】
- テキストを装飾する機能は大きく二種類、【影の追加】と【反射の追加】です。
- 最初にテキストをクリック選択しないと、設定項目が表示されないので注意しましょう。
Copyright:keynote-study.com
