
- 【4-4:図形の複製と配置】
- 今回は、キーノートで矢印を作成する手順を紹介します。

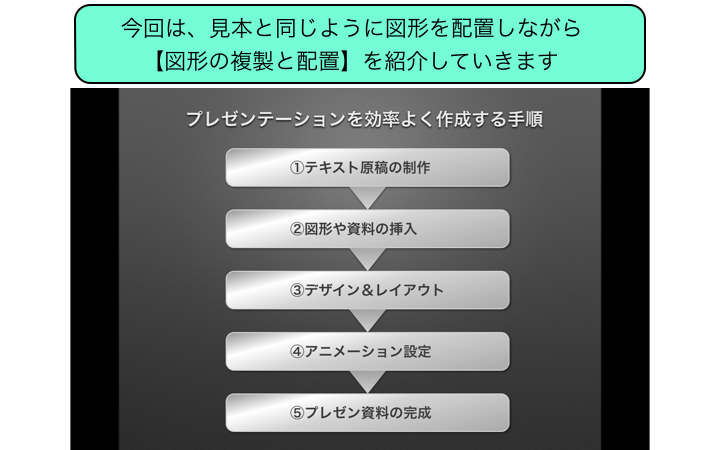
- 今回は、見本と同じように図形を配置しながら【図形の複製と配置】を紹介していきます

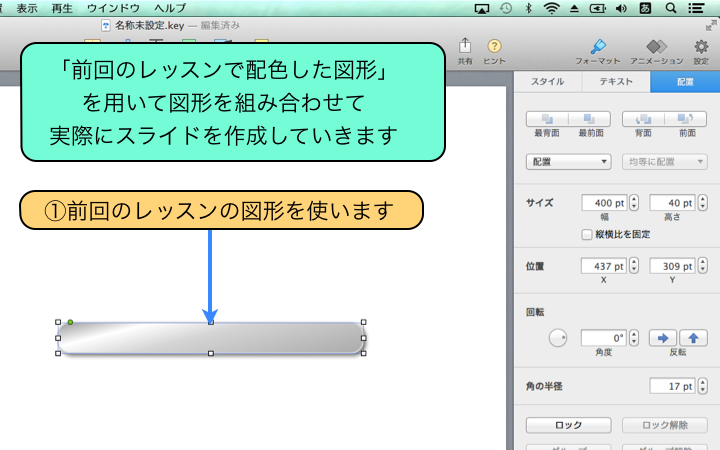
- 「前回のレッスンで配色した図形」を用いて図形を組み合わせて
実際にスライドを作成していきます - ①前回のレッスンの図形を使います

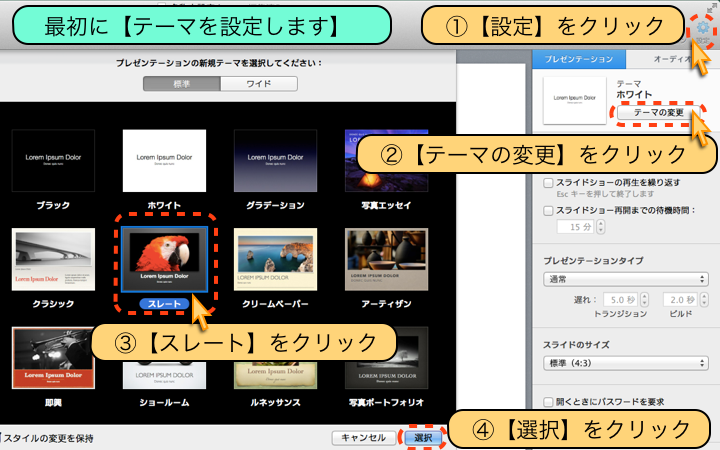
- 最初に【テーマを設定します】
- ①【設定】をクリック
- ②【テーマの変更】をクリック
- ③【スレート】をクリック
- ④【選択】をクリック

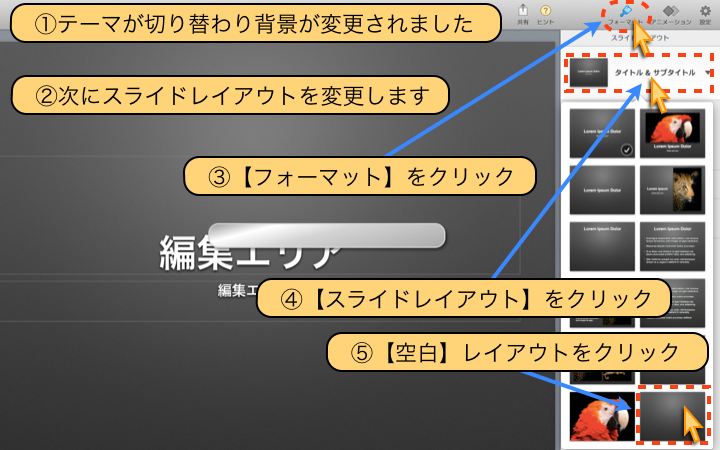
- ①テーマが切り替わり背景が変更されました
- ②次にスライドレイアウトを変更します
- ③【フォーマット】をクリック
- ④【スライドレイアウト】をクリック
- ⑤【空白】レイアウトをクリック

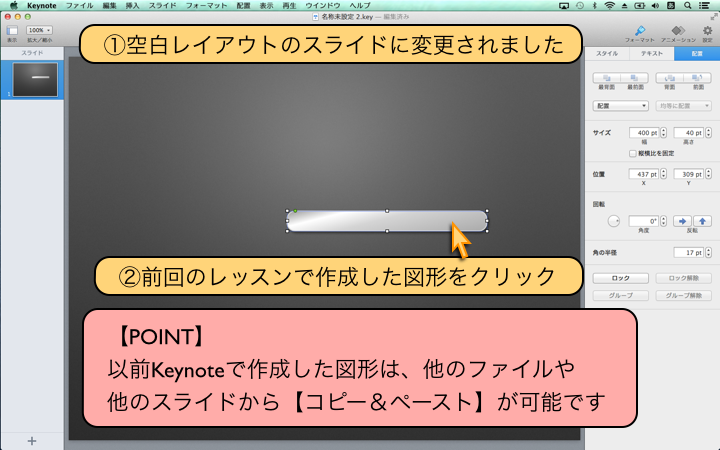
- ①空白レイアウトのスライドに変更されました
- ②前回のレッスンで作成した図形をクリック
- 【POINT】
以前Keynoteで作成した図形は、他のファイルや
他のスライドから【コピー&ペースト】が可能です

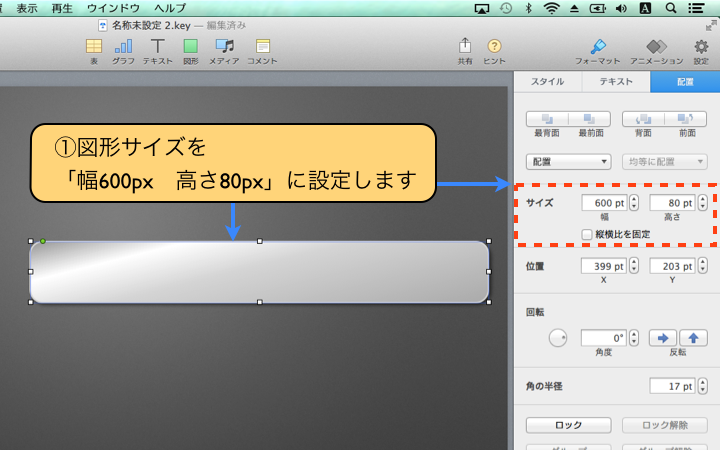
- ①図形サイズを「幅600px 高さ80px」に設定します

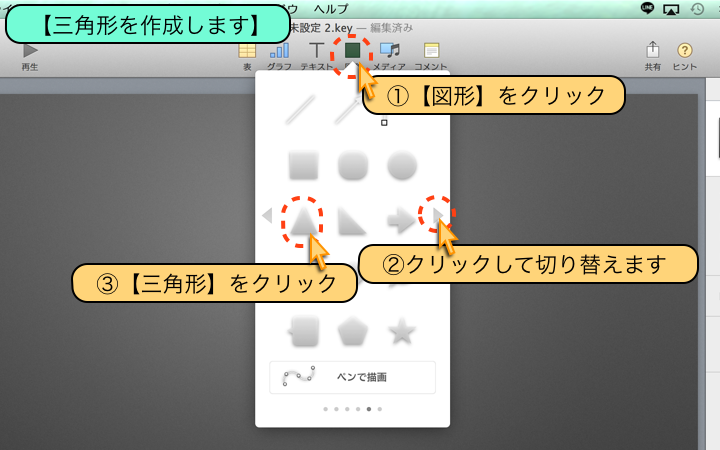
- 【三角形を作成します】
- ①【図形】をクリック
- ②クリックして切り替えます
- ③【三角形】をクリック

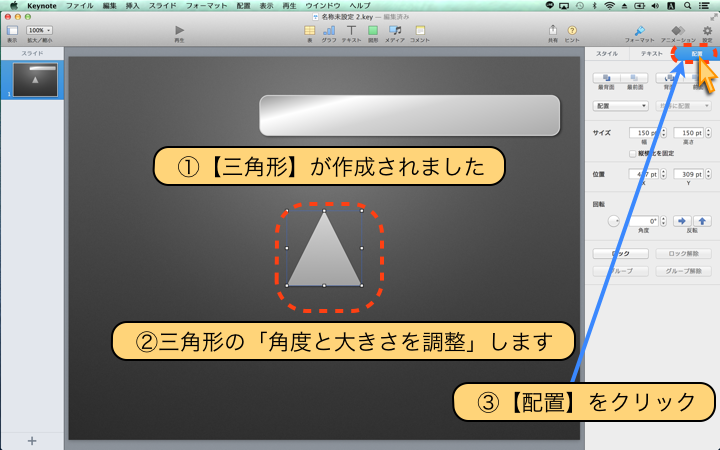
- ①【三角形】が作成されました
- ②三角形の「角度と大きさを調整」します
- ③【配置】をクリック

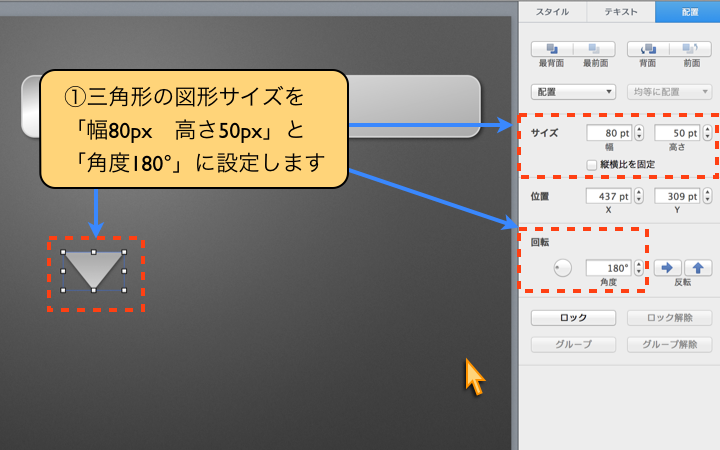
- ①三角形の図形サイズを「幅80px 高さ50px」と「角度180°」に設定します

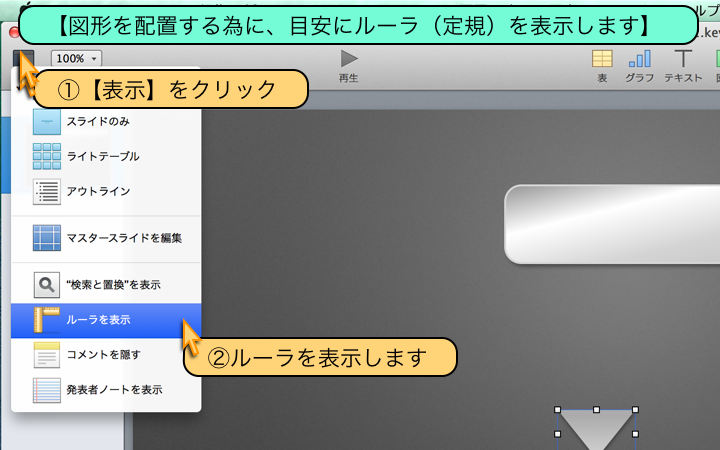
- 【図形を配置する為に、目安にルーラ(定規)を表示します】
- ①【表示】をクリック
- ②ルーラを表示します

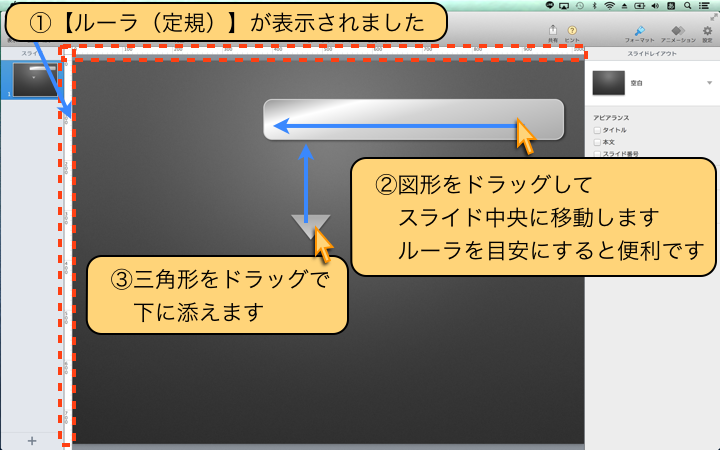
- ①【ルーラ(定規)】が表示されました
- ②図形をドラッグしてスライド中央に移動します
ルーラを目安にすると便利です - ③三角形をドラッグで下に添えます

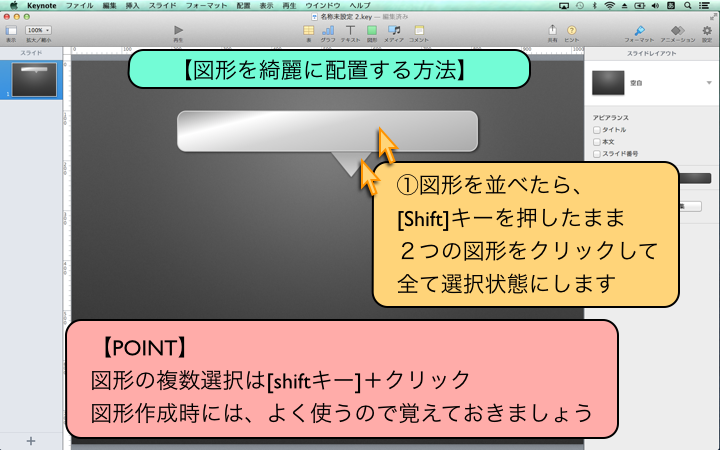
- 【図形を綺麗に配置する方法】
- ①図形を並べたら、[Shift]キーを押したまま
2つの図形をクリックして全て選択状態にします

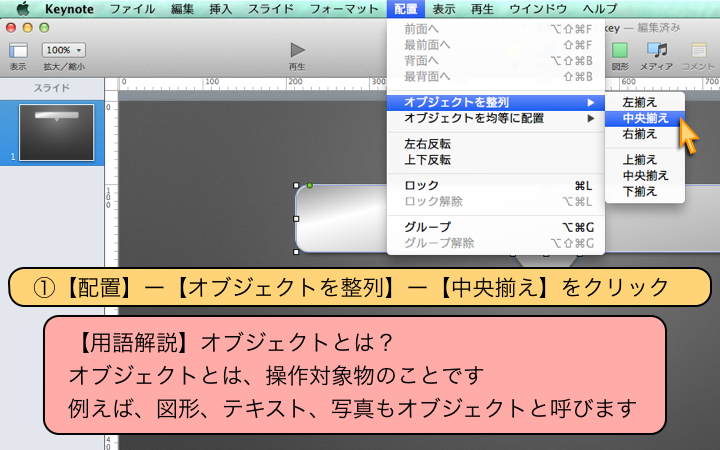
- ①【配置】ー【オブジェクトを整列】ー【中央揃え】をクリック
- 【用語解説】オブジェクトとは?
オブジェクトとは、操作対象物のことです
例えば、図形、テキスト、写真もオブジェクトと呼びます

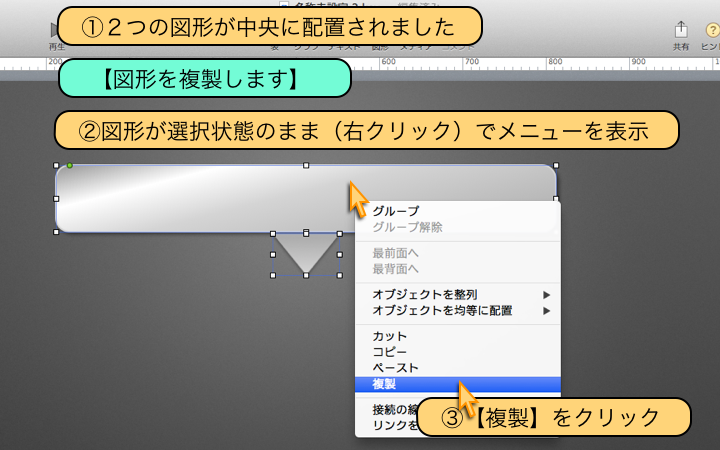
- ①2つの図形が中央に配置されました
- 【図形を複製します】
- ②図形が選択状態のまま(右クリック)でメニューを表示
- ③【複製】をクリック

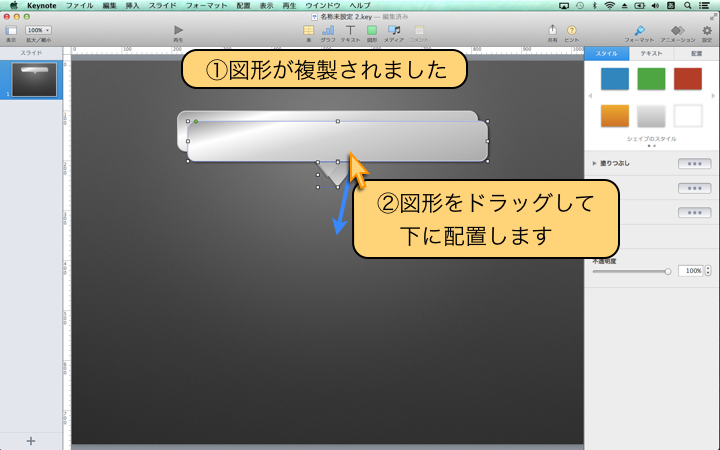
- ①図形が複製されました
- ②図形をドラッグして下に配置します

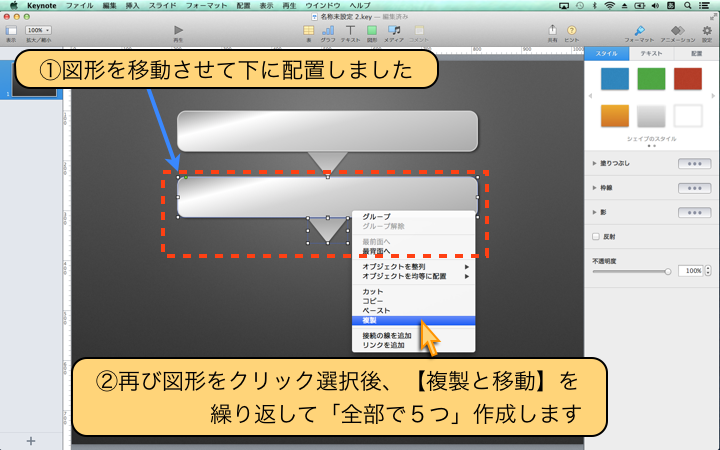
- ①図形を移動させて下に配置しました
- ②再び図形をクリック選択後、【複製と移動】を繰り返して「全部で5つ」作成します

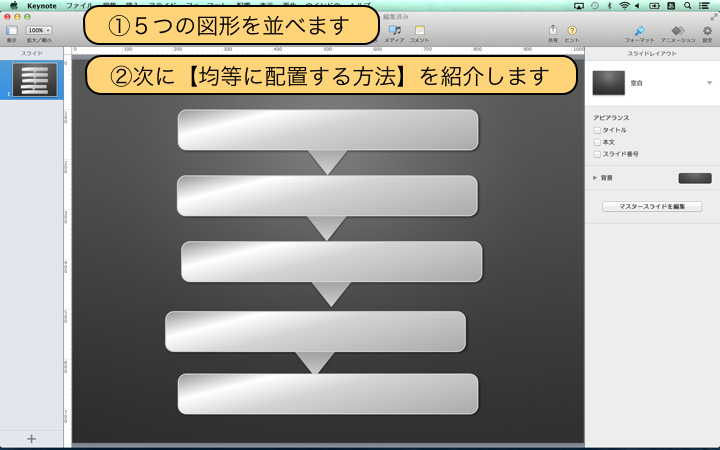
- ①5つの図形を並べます
- ②次に【均等に配置する方法】を紹介します

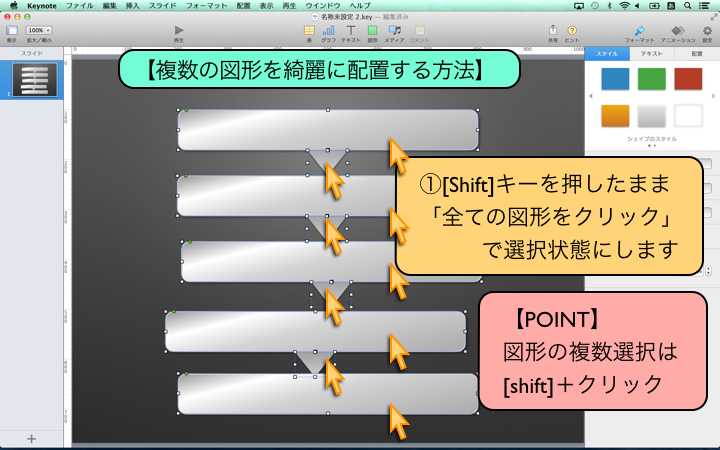
- 【複数の図形を綺麗に配置する方法】
- ①[Shift]キーを押したまま「全ての図形をクリック」で選択状態にします
【POINT】 - 図形の複数選択は[shift]+クリック

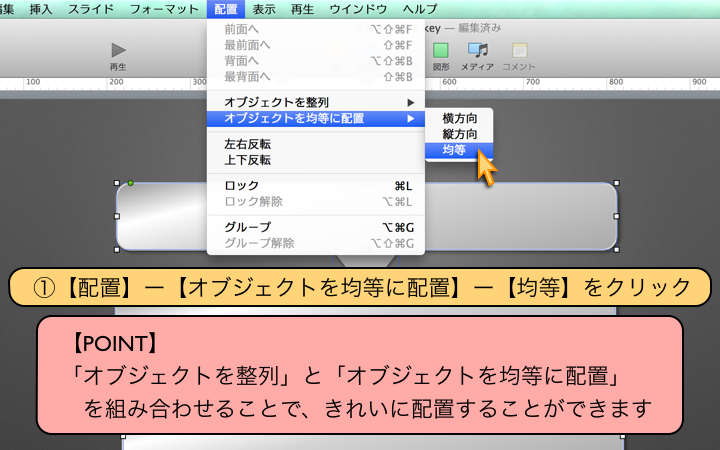
- ①【配置】ー【オブジェクトを均等に配置】ー【均等】をクリック
- 【POINT】
- 「オブジェクトを整列」と「オブジェクトを均等に配置」
を組み合わせることで、きれいに配置することができます

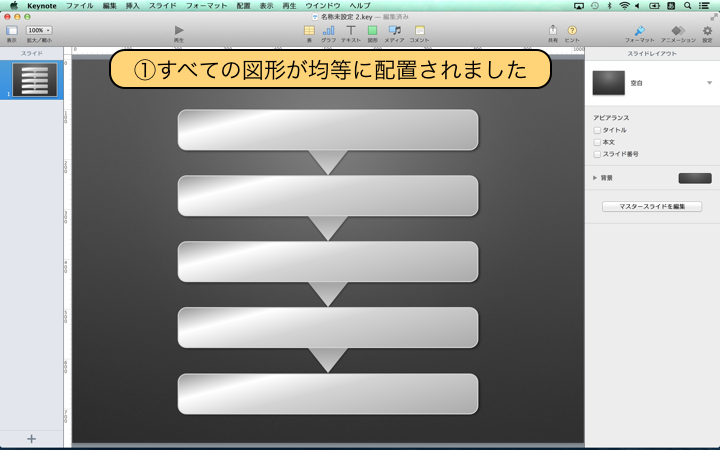
- ①すべての図形が均等に配置されました

- 【図形を効率良く作るコツ】
- 以前作成した図形がある場合には他のKeynoteファイルや他のスライドから
「コピー&ペースト」で再利用します。 - 図形、スライド丸ごと「複製」も便利です。
