
- 【5-1:ビルド・アニメーション】
今回は、Keynote(キーノート)のビルドアニメーションについて紹介します。

- Keynoteには、スライドに動き(アニメーション)を加える機能があり、設定には2種類あります
- 【アニメーション解説①】
「ビルド」とは?
テキスト・図形・写真等の「登場や消え方」を個別に設定するアニメーション効果です - 【アニメーション解説②】
「トランジション」とは?
次のスライドへ切り替える時に、スライド全体に設定するアニメーション効果です

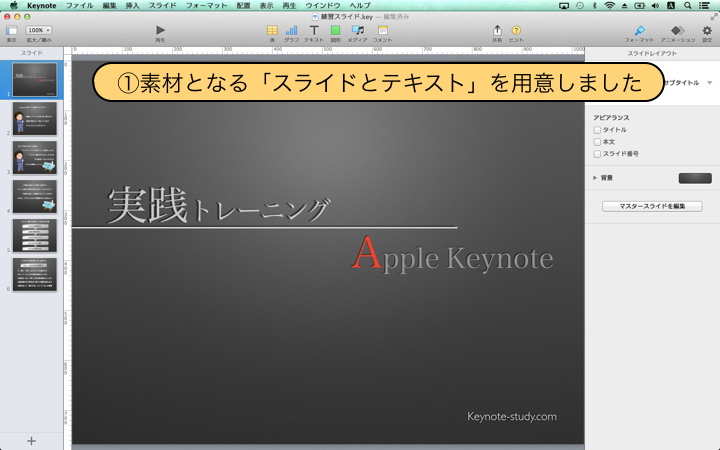
- ①素材となる「スライドとテキスト」を用意しました

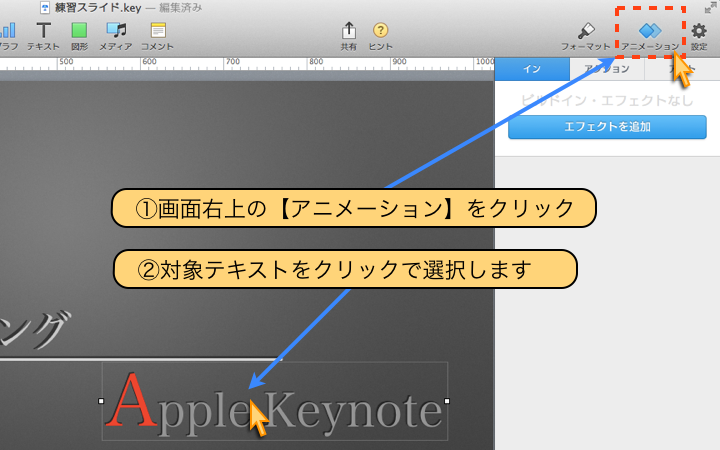
- ①画面右上の【アニメーション】をクリック
- ②対象テキストをクリックで選択します

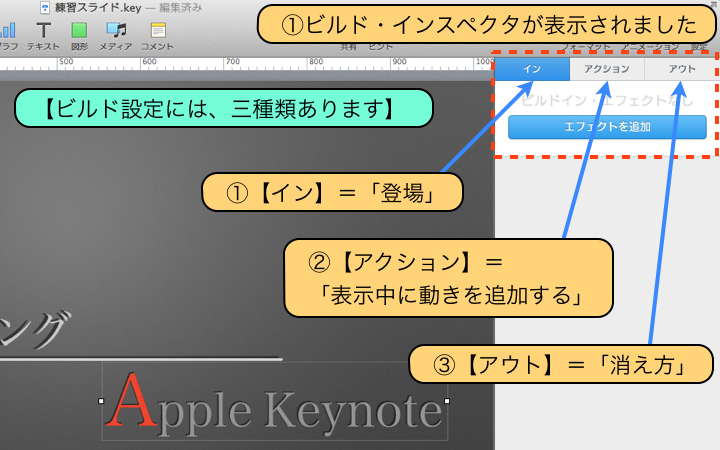
- ①ビルド・インスペクタが表示されました
【ビルド設定には、三種類あります】 - ①【イン】=「登場」
- ②【アクション】=「表示中に動きを追加する」
- ③【アウト】=「消え方」

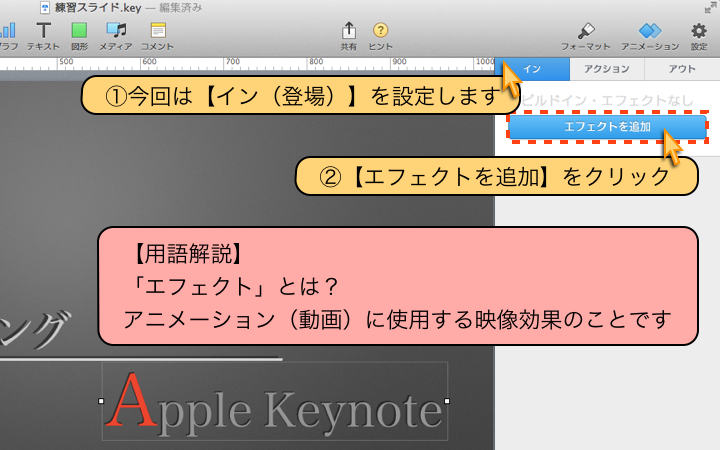
- ①今回は【イン(登場)】を設定します
- ②【エフェクトを追加】をクリック
- 【用語解説】
「エフェクト」とは?
アニメーション(動画)に使用する映像効果のことです

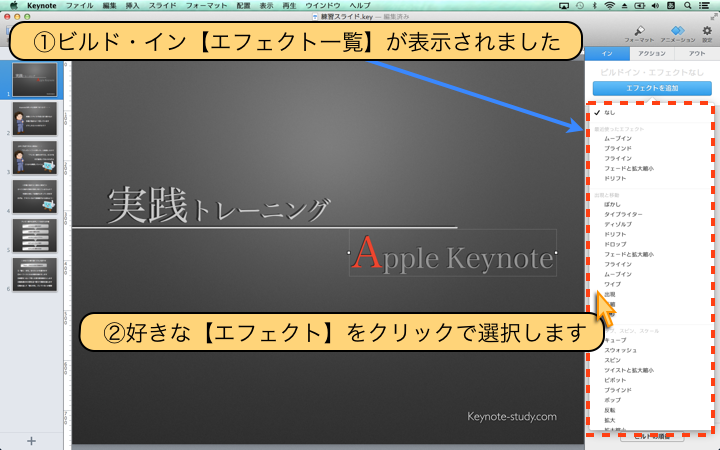
- ①ビルド・イン【エフェクト一覧】が表示されました
- ②好きな【エフェクト】をクリックで選択します

- ①今回は【ムーブイン】を選択します

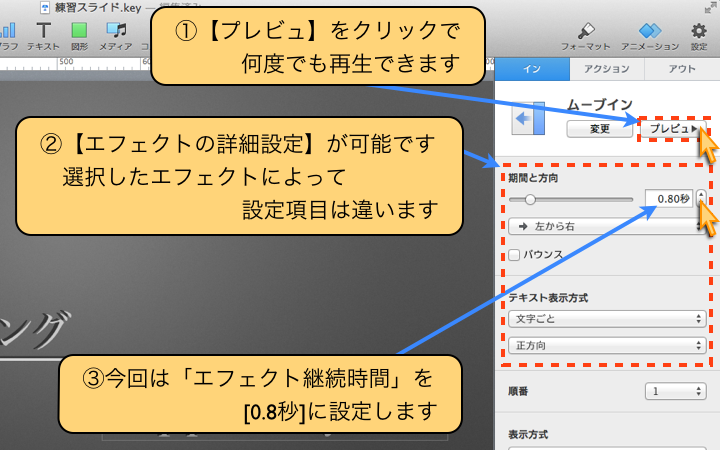
- ①【プレビュ】をクリックで何度でも再生できます
- ②【エフェクトの詳細設定】が可能です
選択したエフェクトによって、設定項目は違います - ③今回は「エフェクト継続時間」を[0.8秒]に設定します

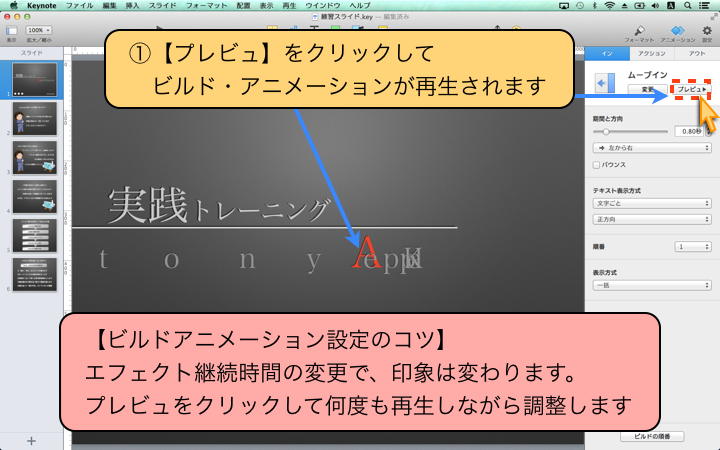
- ①【プレビュをクリック】で再生すると、
アニメーション時間が延長されたことを確認できます - 【ビルドアニメーション設定のコツ】
エフェクト継続時間の変更で、印象は変わります。
プレビュをクリックして何度も再生しながら調整します

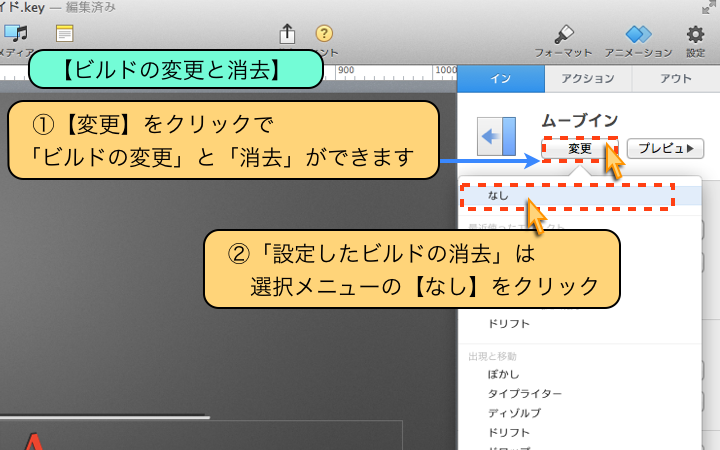
- 【ビルドの変更と消去】
- ①【変更】をクリックで「ビルドの変更」と「消去」ができます
- ②「設定したビルドの消去」は、選択メニューの【なし】をクリック

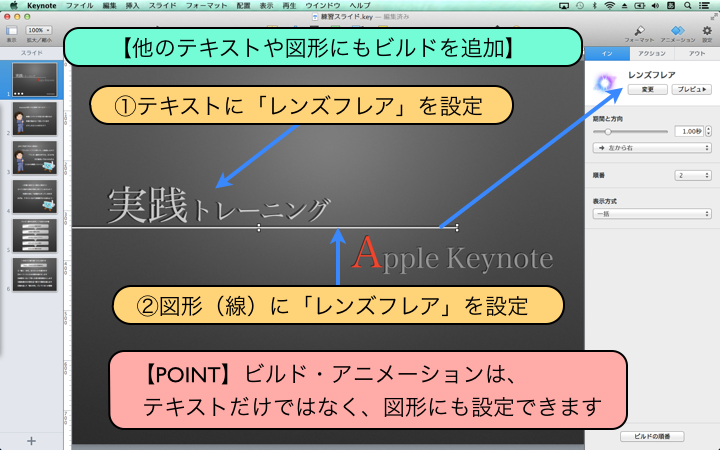
- 【他のテキストや図形にもビルドを追加】
- ①テキストに「レンズフレア」を設定
- ②図形(線)に「レンズフレア」を設定
- 【POINT】
ビルド・アニメーションは、テキストだけではなく、図形にも設定できます

- 【Keynoteの強みはアニメーション①】
PowerPointとKeynoteアニメーションを比較すると
Keynoteの方が特徴的なエフェクトが豊富です。
ビルド・アニメーション機能を使って、
動画のオーニングタイトル作成にも応用できます。
