
- 【3-1:図形の挿入とサイズ調整】
- 今回は、キーノートでの図形の挿入について紹介します

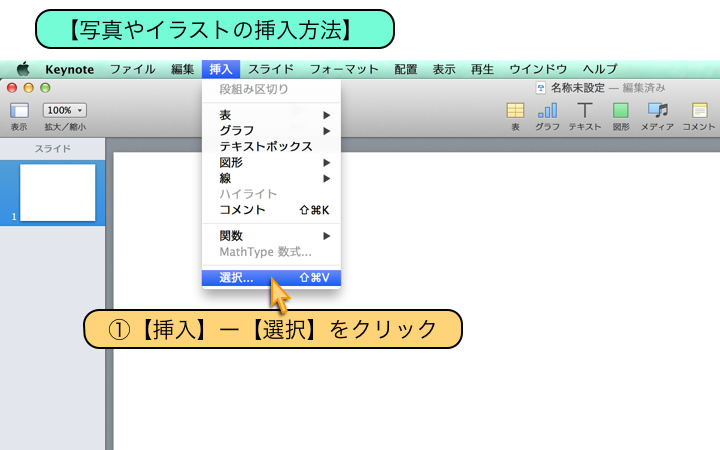
- 【写真やイラストの挿入方法】
- ①【挿入】ー【選択】をクリック

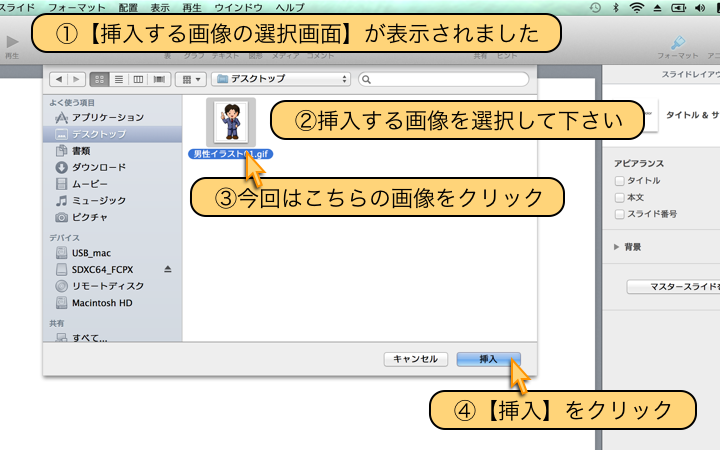
- ①【挿入する画像の選択画面】が表示されました
- ②挿入する画像を選択して下さい
- ③今回はこちらの画像をクリック
- ④【挿入】をクリック

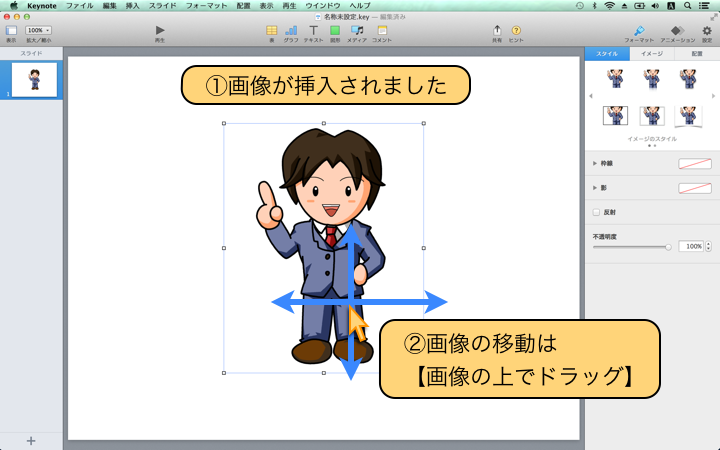
- ①画像が挿入されました
- ②画像の移動は【画像の上でドラッグ】

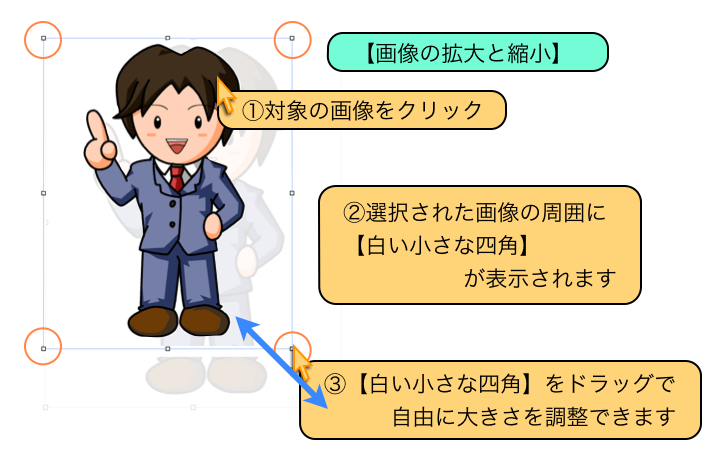
- 【画像の拡大と縮小】
- ①対象の画像をクリック
- ②選択された画像の周囲に【白い小さな四角】が表示されます
- ③【白い小さな四角】をドラッグで、自由に大きさを調整できます

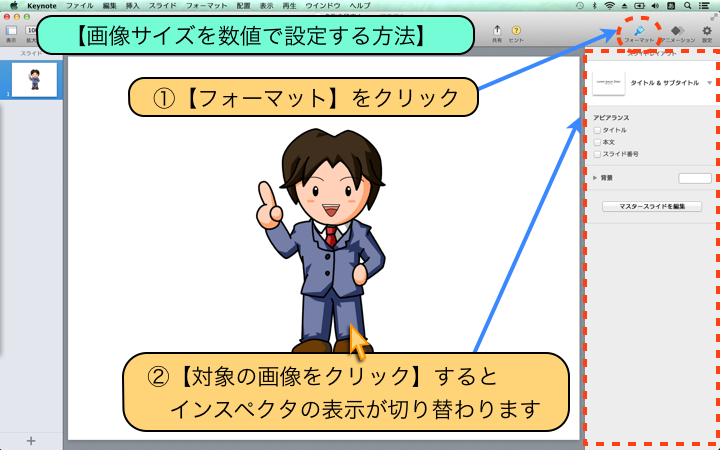
- 【画像サイズを数値で設定する方法】
- ①【フォーマット】をクリック
- ②【対象の画像をクリック】すると、インスペクタの表示が切り替わります

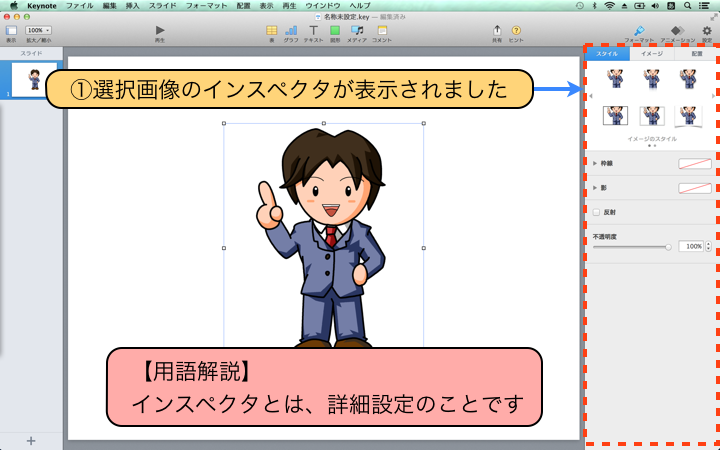
- ①選択画像のインスペクタが表示されました
- 【用語解説】
- インスペクタとは、詳細設定のことです

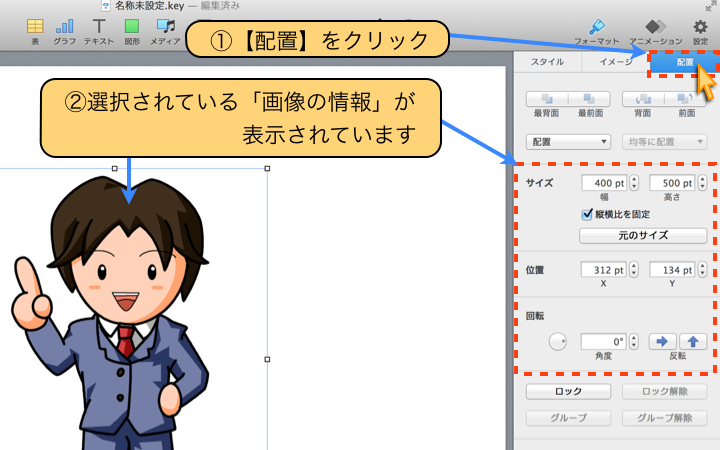
- ①【配置】をクリック
- ②選択されている「画像の情報」が表示されています

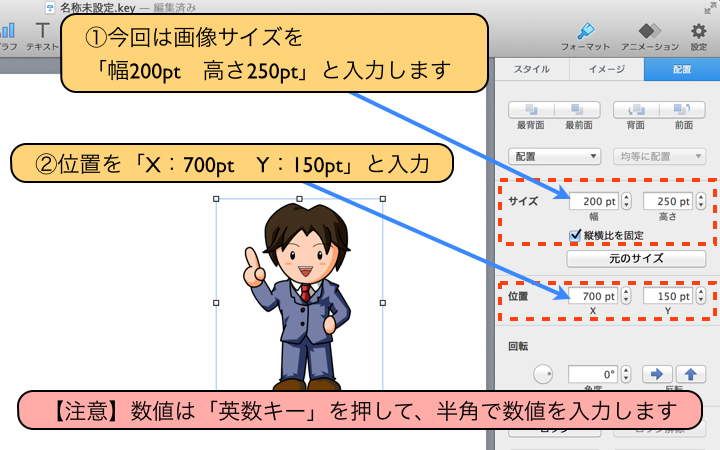
- ①今回は画像サイズを「幅200pt 高さ250pt」と入力します
- ②位置を「X:700pt Y:150pt」と入力
- 【注意】数値は「英数キー」を押して、半角で数値を入力します

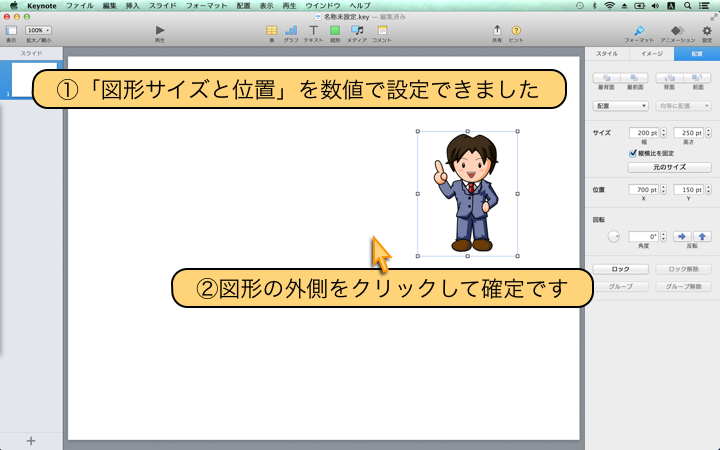
- ①「図形サイズと位置」を数値で設定できました
- ②図形の外側をクリックして確定です

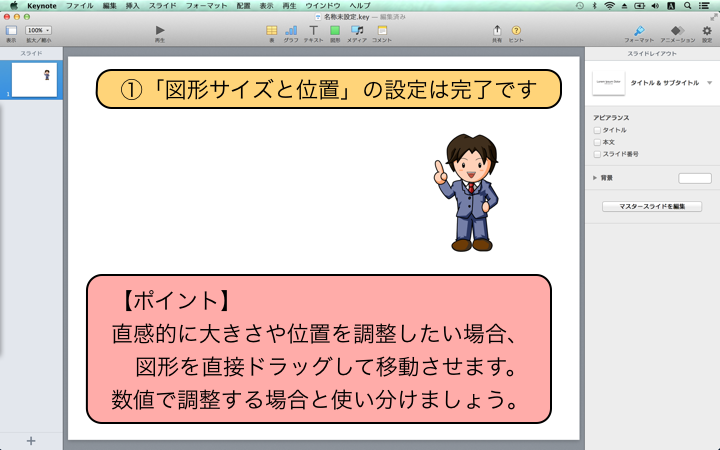
- ①「図形サイズと位置」の設定は完了です
- 【ポイント】
直感的に大きさや位置を調整したい場合、図形を直接ドラッグして移動させます。
数値で調整する場合と使い分けましょう。

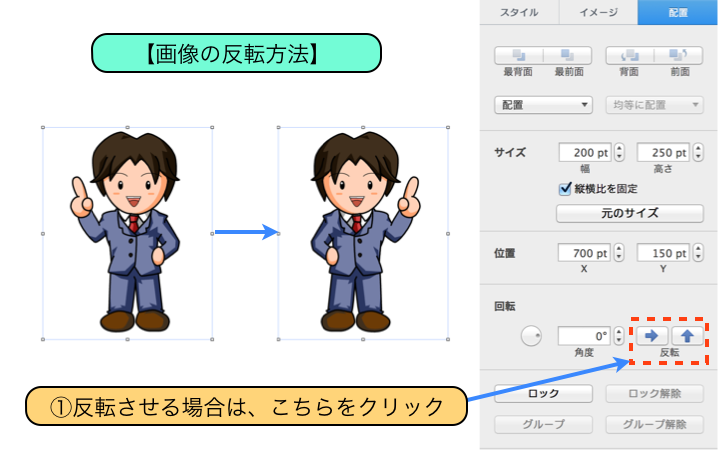
- 【画像の反転方法】
- ①反転させる場合は、こちらをクリック

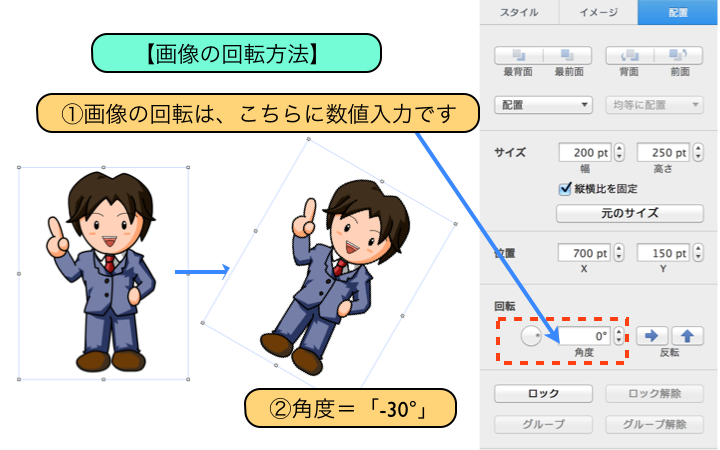
- 【画像の回転方法】
- ①画像の回転は、こちらに数値入力です
- ②角度=「-30°」

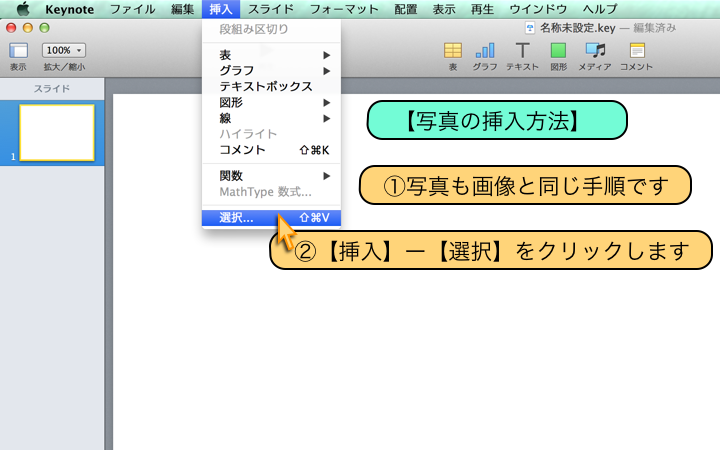
- 【写真の挿入方法】
- ①写真も画像と同じ手順です
- ②【挿入】ー【選択】をクリックします

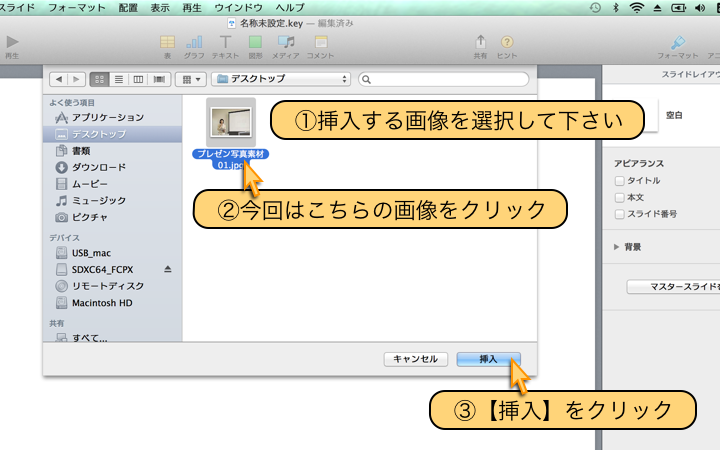
- ①挿入する画像を選択して下さい
- ②今回はこちらの画像をクリック
- ③【挿入】をクリック

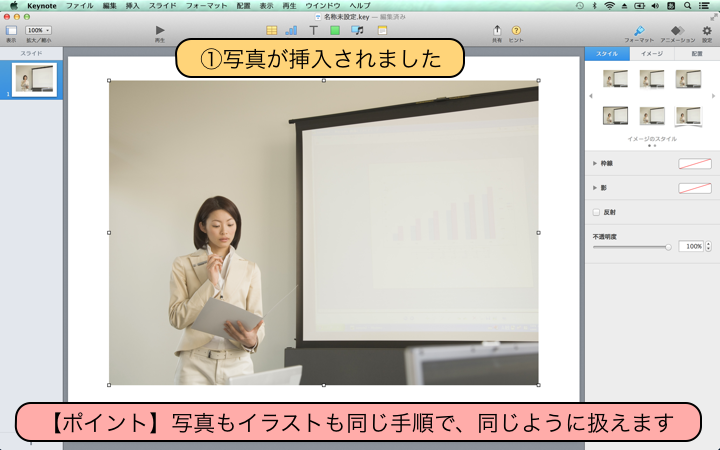
- ①写真が挿入されました
- 【ポイント】
- 写真もイラストも同じ手順で、同じように扱えます

- 【画像を数値で管理するメリット】
「複数の画像を同じ大きさに合わせる場合」には
同じ数値で入力すると簡単に作成できます。
「他のスライドで、同じ位置、同じ大きさ」で
画像を作成する場合にも数値入力は役立ちます。
