
- 【2-2:フォント種類とサイズ変更】
- Keynote(キーノート)フォント種類とサイズ変更の使い方を紹介します。

- 今回は【見本】と同じスライドを作成しながら【テキスト入力】について紹介していきます

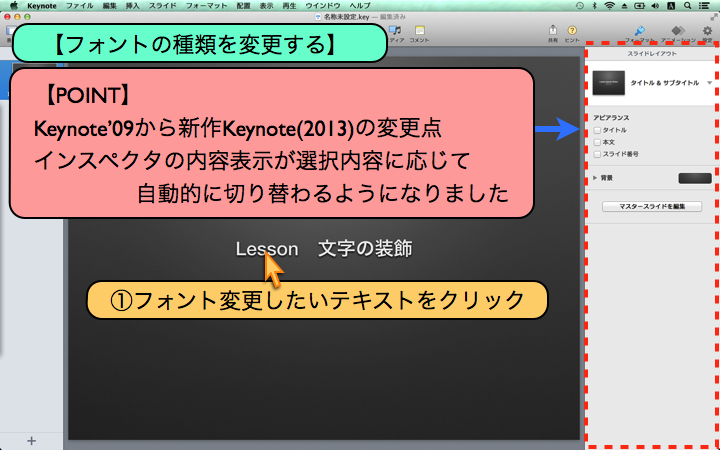
- 【フォントの種類を変更する】
- ①フォント変更したいテキストをクリック
【POINT】 - Keynote'09から新作Keynote(2013)の変更点
インスペクタの内容表示が選択内容に応じて自動的に切り替わるようになりました

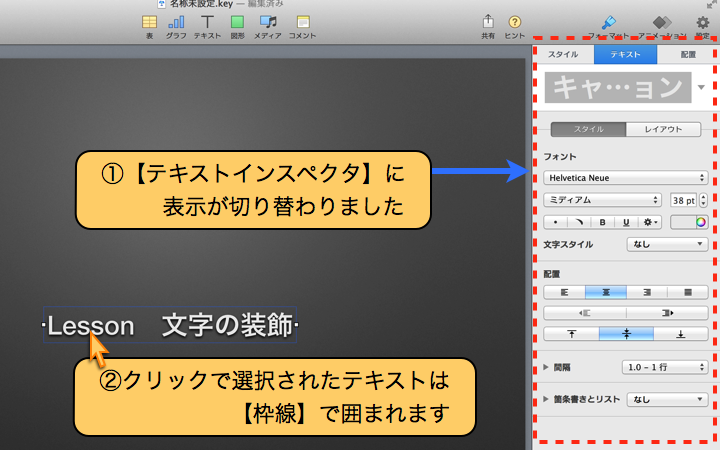
- ①【テキストインスペクタ】に表示が切り替わりました
- ②クリックで選択されたテキストは【枠線】で囲まれます

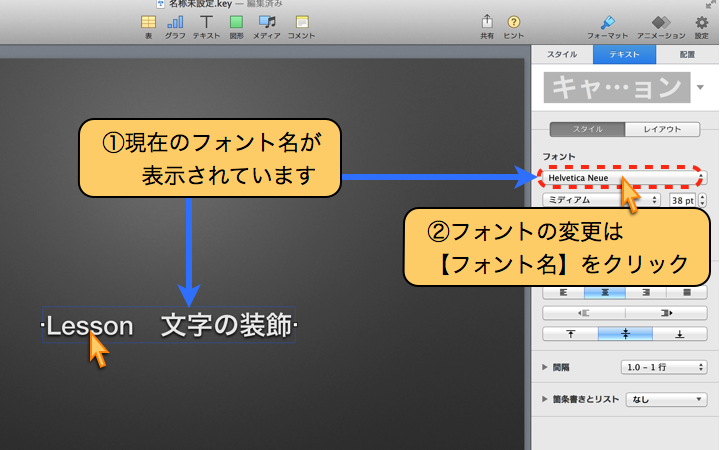
- ①現在のフォント名が表示されています
- ②フォントの変更は【フォント名】をクリック

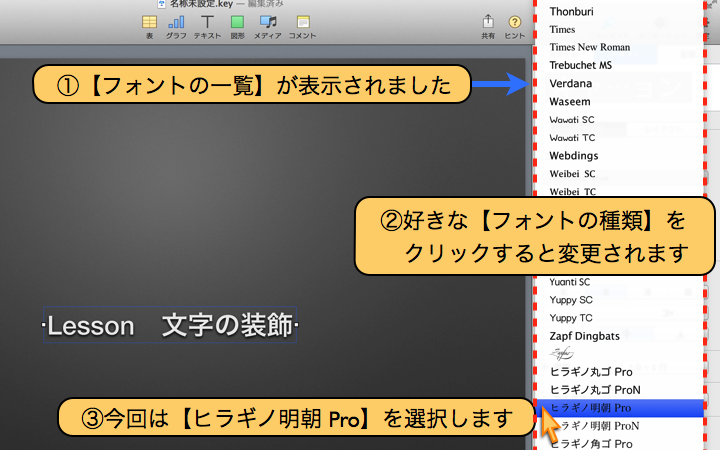
- ①【フォントの一覧】が表示されました
- ②好きな【フォントの種類】をクリックすると変更されます
- ③今回は【ヒラギノ明朝 Pro】を選択します

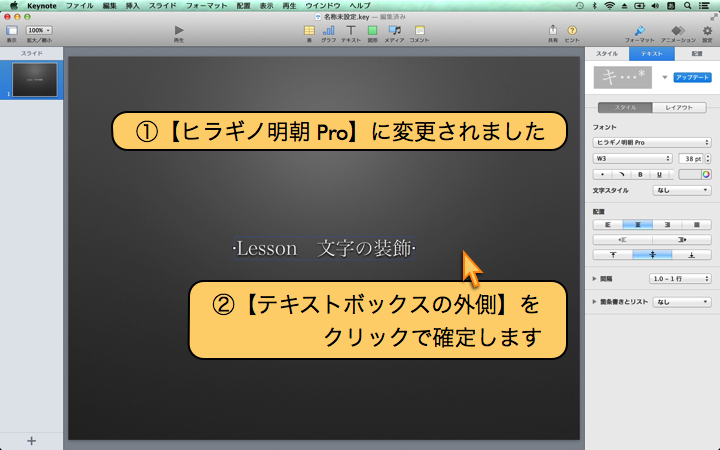
- ①【ヒラギノ明朝 Pro】に変更されました
- ②【テキストボックスの外側】をクリックで確定します

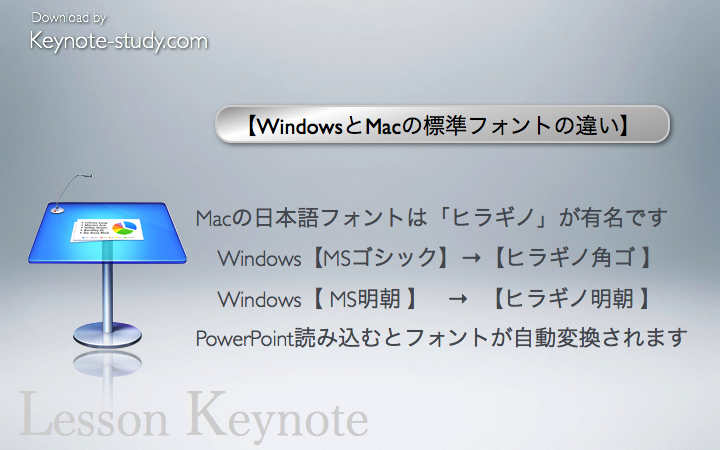
- 【WindowsとMacの標準フォントの違い】
- Macの日本語フォントは「ヒラギノ」が有名です
Windows【MSゴシック】→【ヒラギノ角ゴ 】
Windows【 MS明朝 】 → 【ヒラギノ明朝 】 - PowerPointを読み込むとフォントが自動変換されます

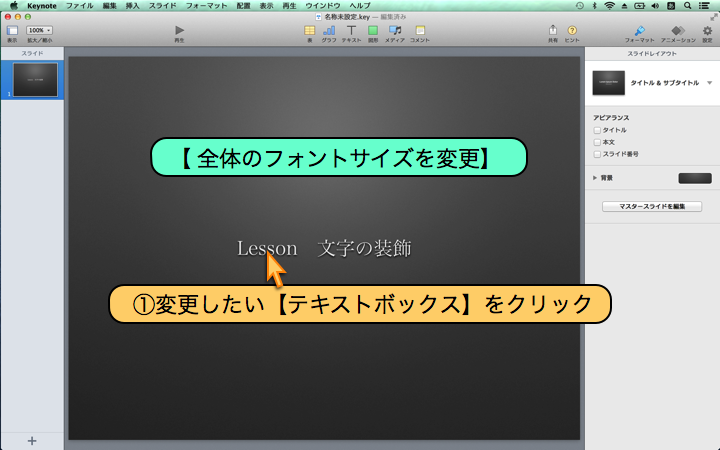
- 【全体のフォントサイズを変更】
- ①変更したい【テキストボックス】をクリック

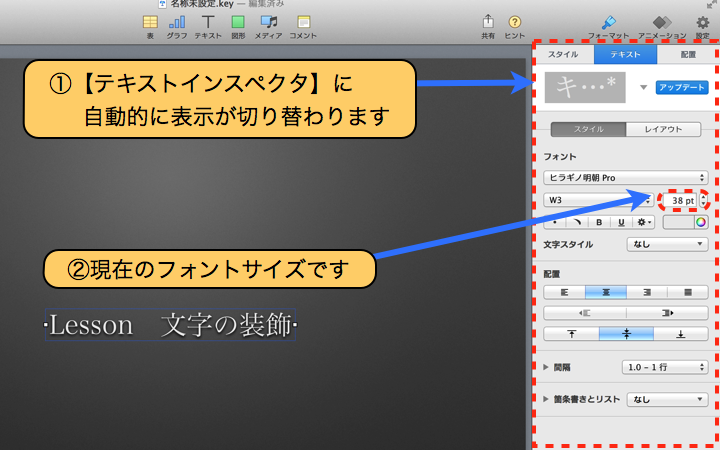
- ①【テキストインスペクタ】に、自動的に表示が切り替わります
- ②現在のフォントサイズです

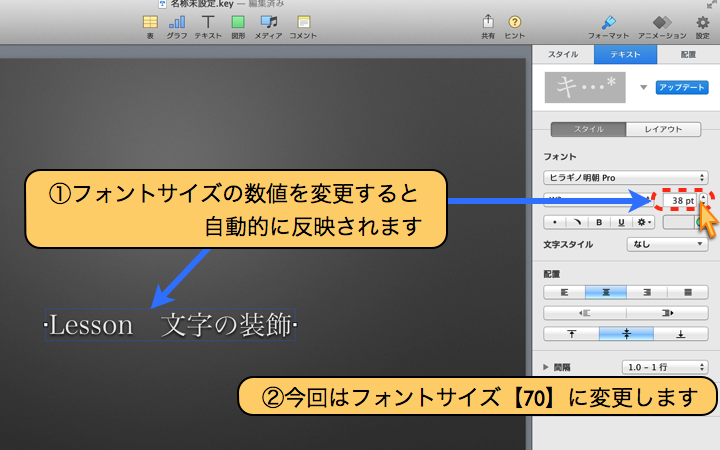
- ①フォントサイズの数値を変更すると、自動的に反映されます
- ②今回はフォントサイズ【70】に変更します

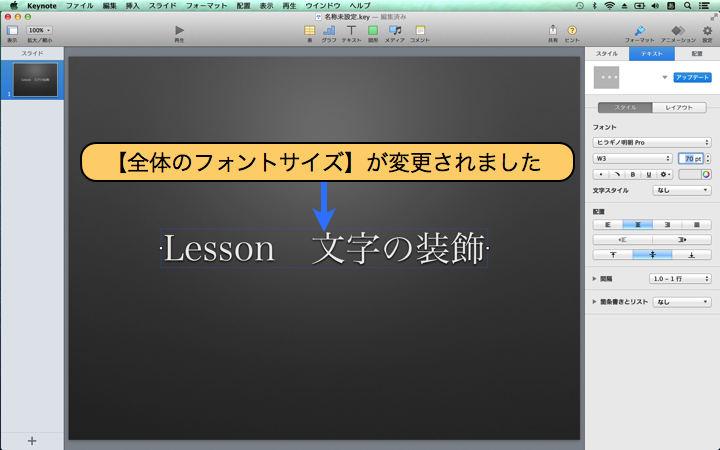
- 【全体のフォントサイズ】が変更されました

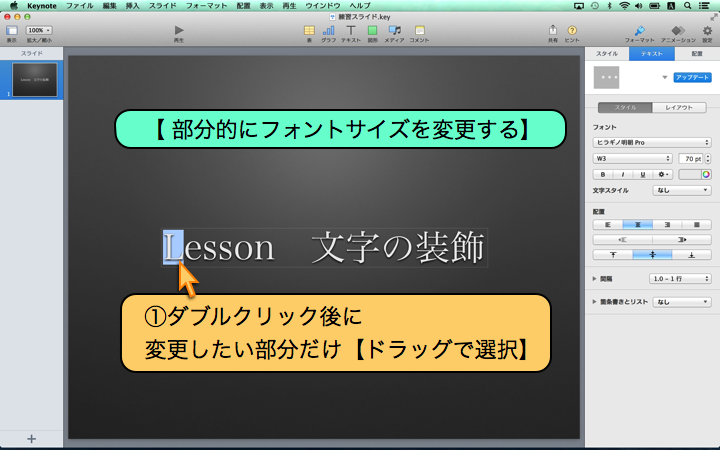
- 【部分的にフォントサイズを変更する】
①ダブルクリック後に変更したい部分だけ【ドラッグで選択】

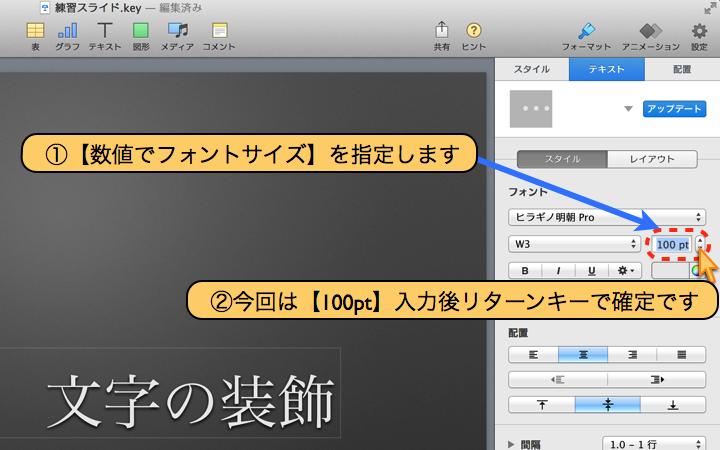
- ①【数値でフォントサイズ】を指定します
- ②今回は【100pt】入力後リターンキーで確定です

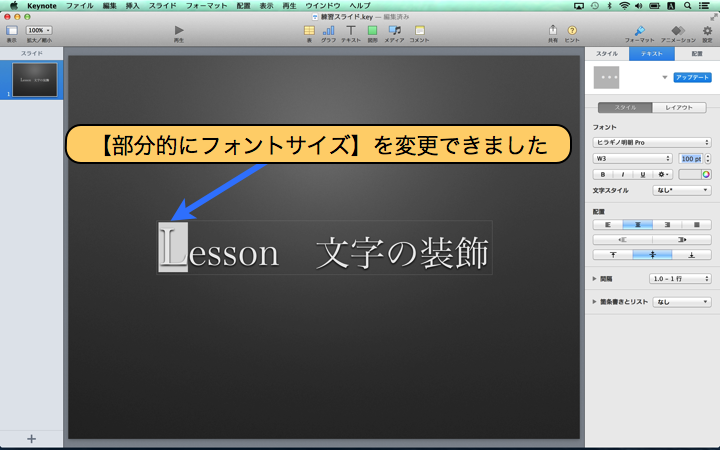
- 【部分的にフォントサイズ】を変更できました

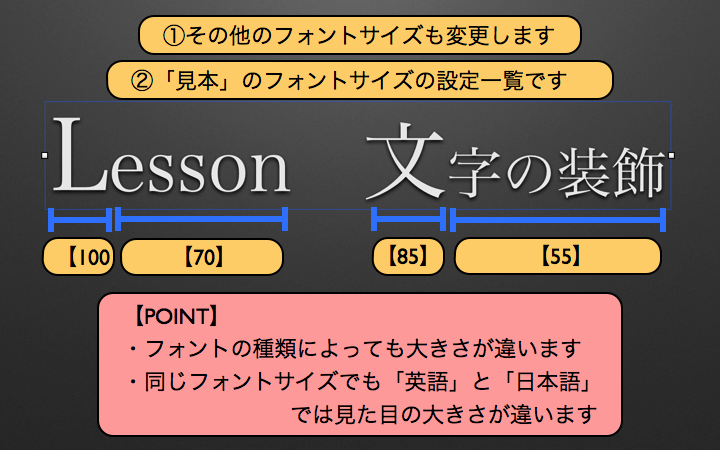
- ①その他のフォントサイズも変更します
- ②「見本」のフォントサイズの設定一覧です
【POINT】
・フォントの種類によっても大きさが違います
・同じフォントサイズでも「英語」と「日本語」では見た目の大きさが違います

- 【フォントサイズ設定のPOINT】
最後の項目で紹介したように見た目を整える為にフォントサイズを微妙に
調整しながらデザインを行う場合が多くあります
簡単なテクニックでもデザインの幅が広がります
Copyright:keynote-study.com
