
- 【4-3:図形の色を変更する】
- 今回は、図形の色を変更するKeynoteの使い方を紹介します。

- 今回は、見本と同じように配色しながら【色の設定方法】を紹介していきます

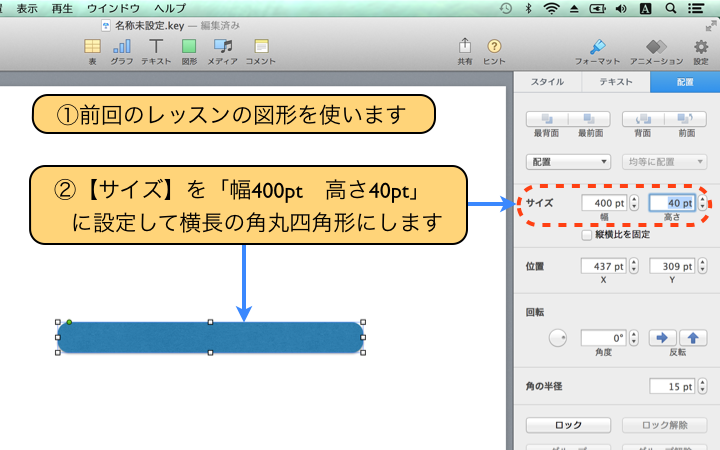
- ①前回のレッスンの図形を使います
- ②【サイズ】を「幅400pt 高さ40pt」に設定して横長の角丸四角形にします

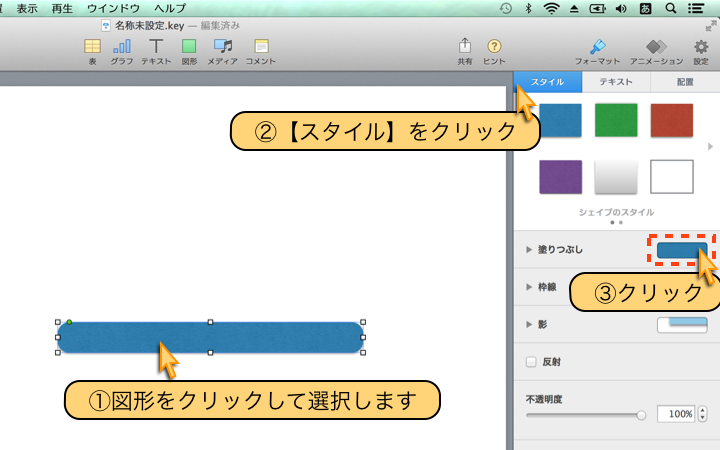
- ①図形をクリックして選択します
- ②【スタイル】をクリック
- ③クリック

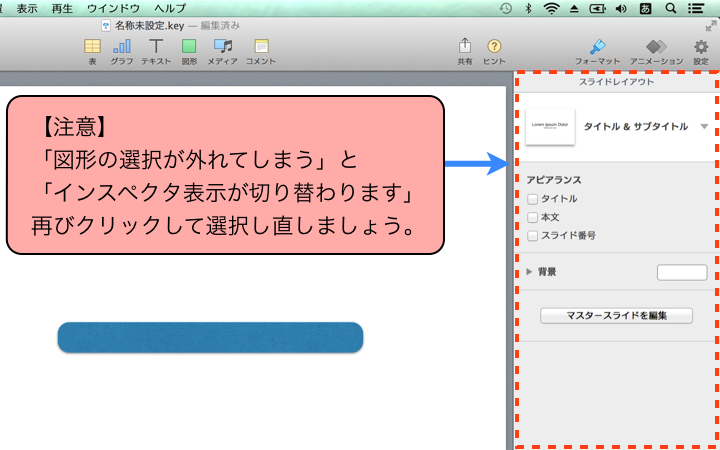
- 【注意】
- 「図形の選択が外れてしまう」と「インスペクタ表示が切り替わります」
- 再びクリックして選択し直しましょう。

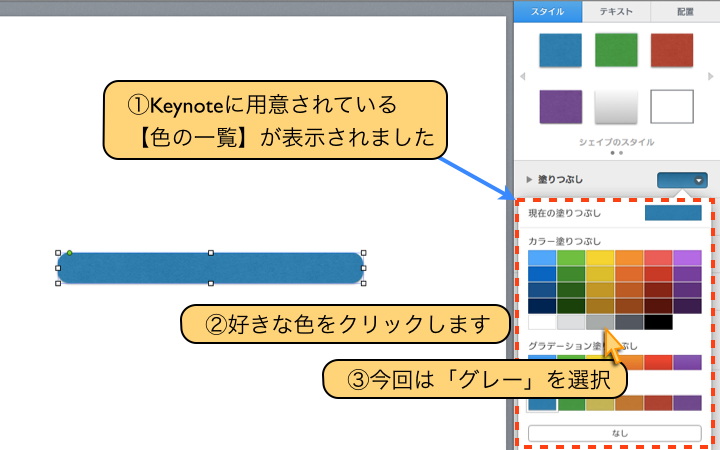
- ①Keynoteに用意されている【色の一覧】が表示されました
- ②好きな色をクリックします
- ③今回は「グレー」を選択
![戻したい場合には[command]+[ Z ]](apple-lesson_4-3_image/4-3_keynote.007.png)
- ①図形の色が変更されました
- 【POINT】
- 設定した色を、前の色に戻したい場合には[command]+[ Z ]で戻せます。
![「一つ前の状態に戻る」[command]+[ Z ]](apple-lesson_4-3_image/4-3_keynote.008.png)
- 【POINT】
- 間違えた操作をした後に、「一つ前の状態に戻る」[command]+[ Z ]は、
- 最もよく使うので覚えておきましょう
- [command]+[ Z ]を同時に押します

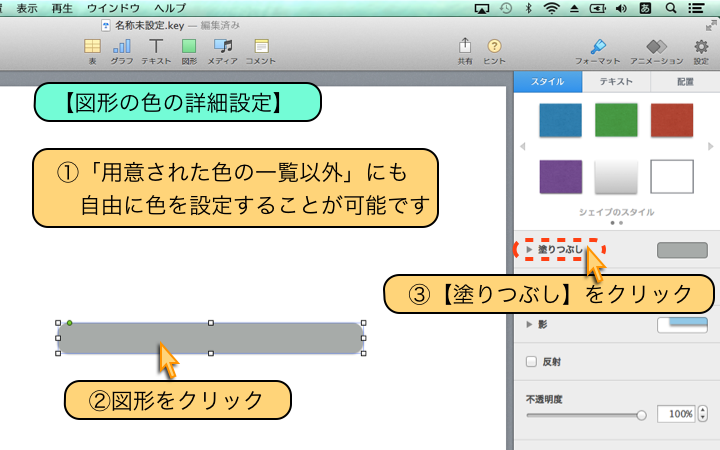
- 【図形の色の詳細設定】
- ①「用意された色の一覧以外」にも、自由に色を設定することが可能です
- ②図形をクリック
- ③【塗りつぶし】をクリック

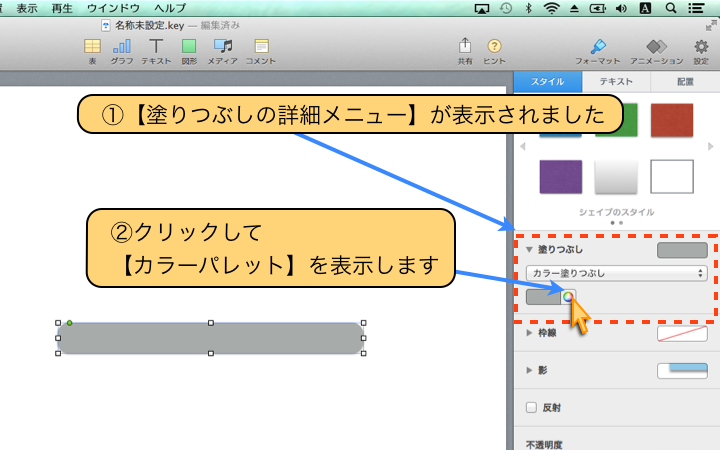
- ①【塗りつぶしの詳細メニュー】が表示されました
- ②クリックして【カラーパレット】を表示します

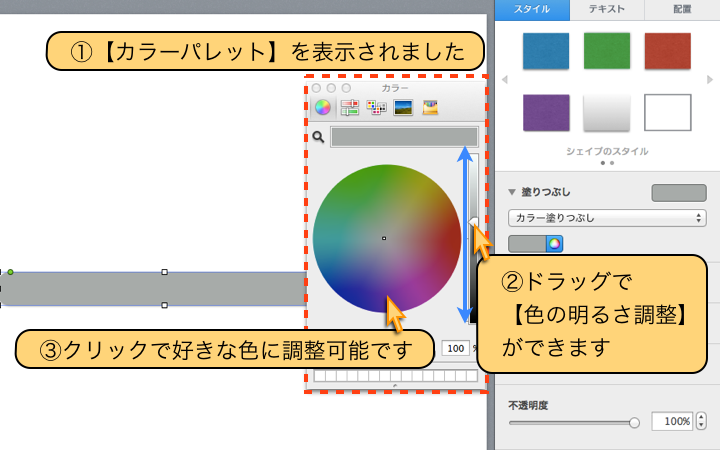
- ①【カラーパレット】を表示されました
- ②ドラッグで【色の明るさ調整】ができます
- ③クリックで好きな色に調整可能です

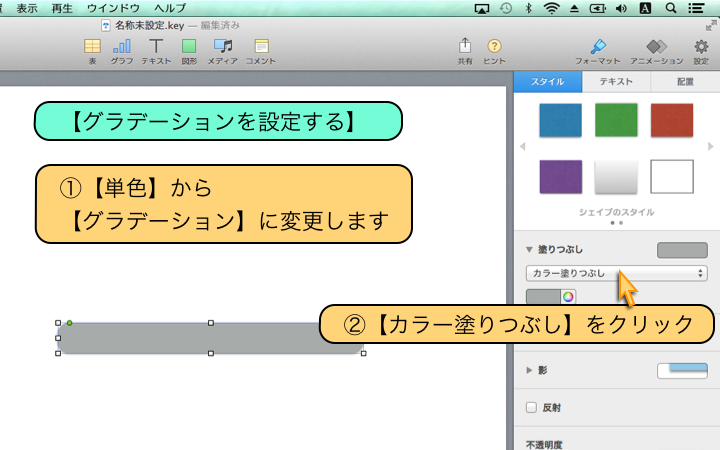
- 【グラデーションを設定する】
- ①【単色】から【グラデーション】に変更します
- ②【カラー塗りつぶし】をクリック

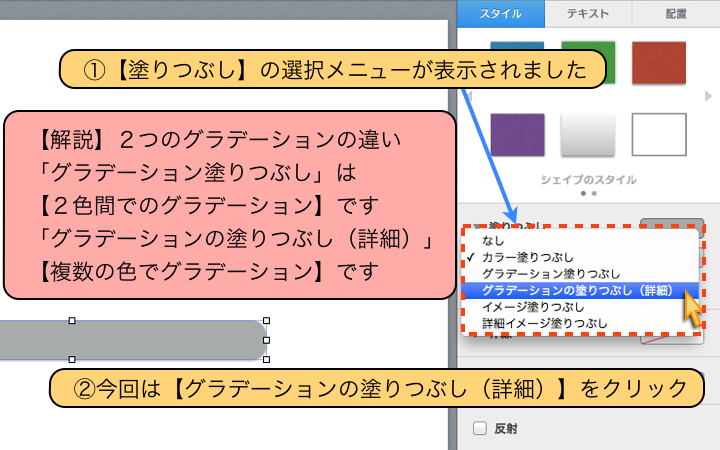
- ①【塗りつぶし】の選択メニューが表示されました
- ②今回は【グラデーションの塗りつぶし(詳細)】をクリック
- 【解説】2つのグラデーションの違い
- 「グラデーション塗りつぶし」は【2色間でのグラデーション】です
- 「グラデーションの塗りつぶし(詳細)」【複数の色でグラデーション】です

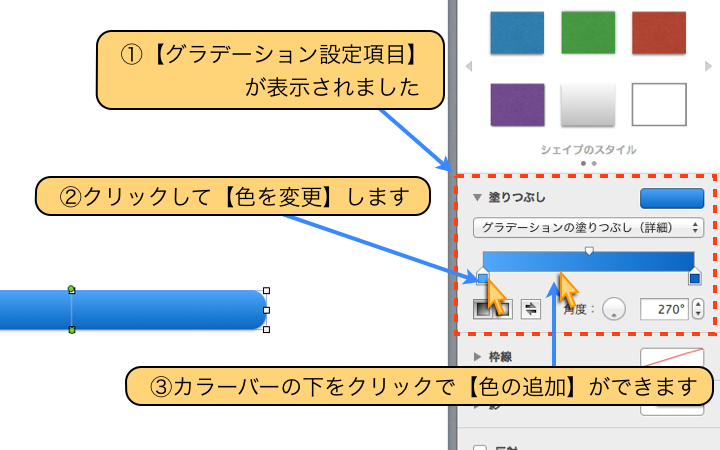
- ①【グラデーション設定項目】が表示されました
- ②クリックして【色を変更】します
- ③カラーバーの下をクリックで【色の追加】ができます

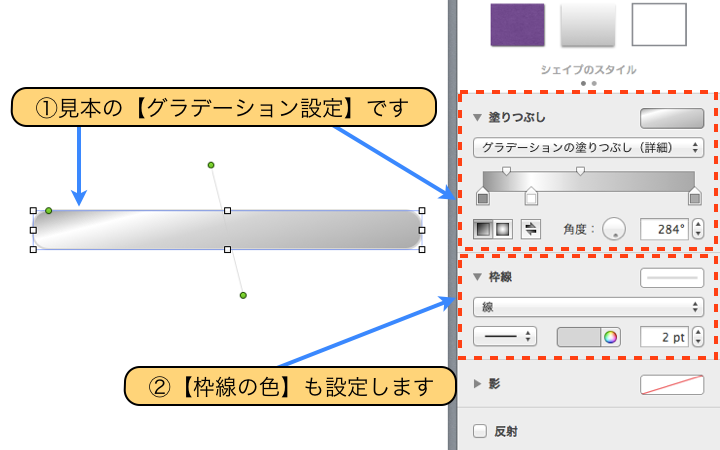
- ①見本の【グラデーション設定】です
- ②【枠線の色】も設定します

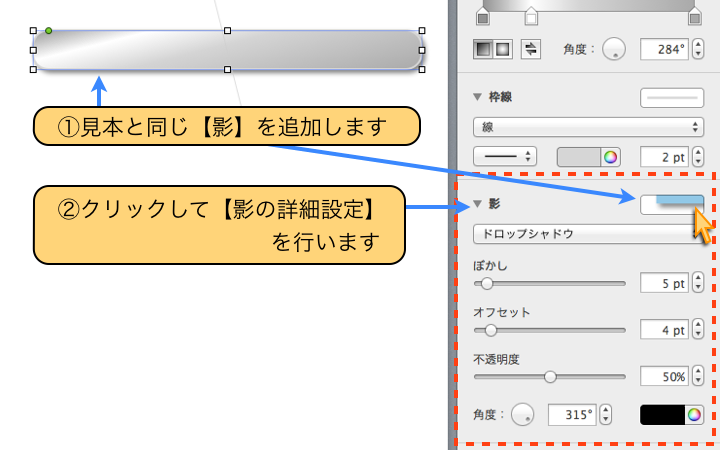
- ①見本と同じ【影】を追加します
- ②クリックして【影の詳細設定】を行います

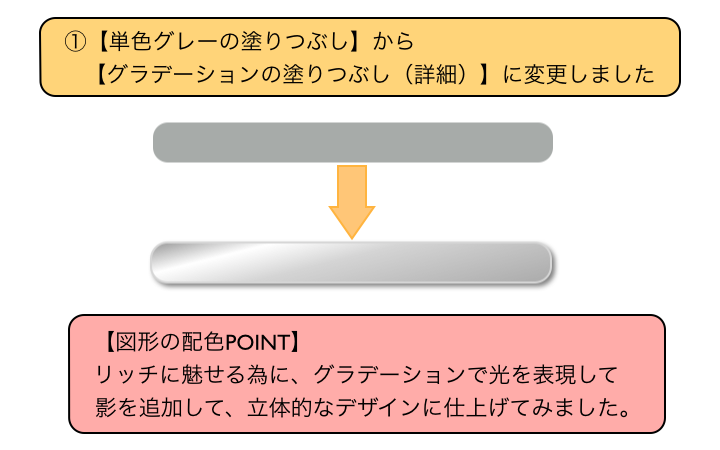
- ①【単色グレーの塗りつぶし】から【グラデーションの塗りつぶし(詳細)】に変更しました
- 【図形の配色POINT】
- リッチに魅せる為に、グラデーションで光を表現して
影を追加して、立体的なデザインに仕上げてみました。

- 【図形の色を設定するPOINT】
- 配色する時のコツは、同系色を使うことです。
- たくさんの色を使い過ぎるとスライド全体がまとまらない印象になります。
- このページはグレー基準に配色しました。
