
- 【4-5:図形と文字の重なり順序】
- 今回は、図形と文字の重なり順序について紹介します。

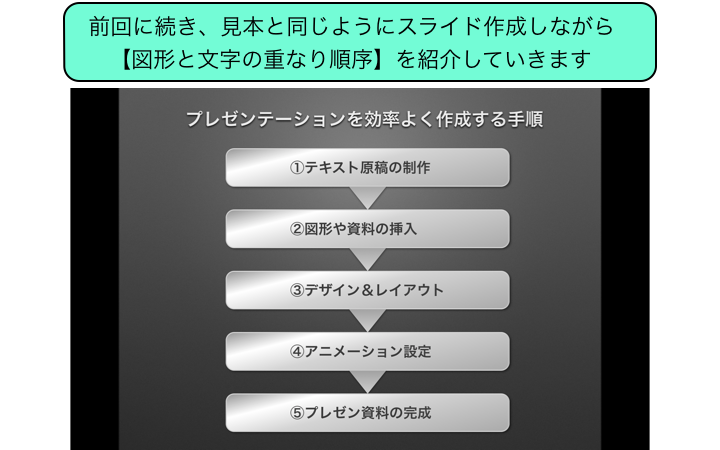
- 前回に続き、見本と同じようにスライド作成しながら
【図形と文字の重なり順序】を紹介していきます

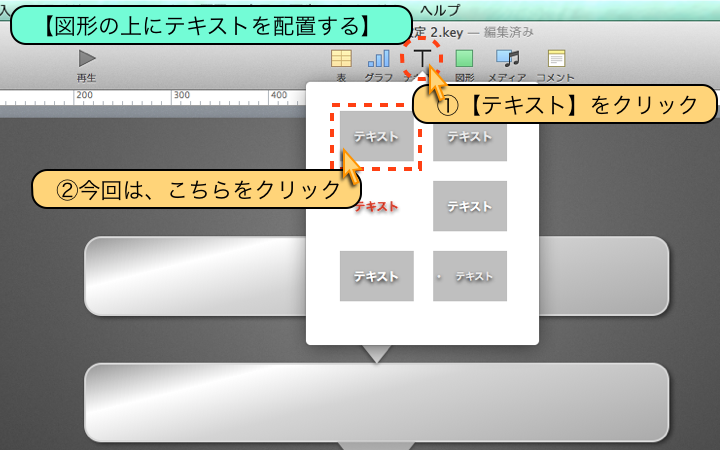
- 【図形の上にテキストを配置する】
- ①【テキスト】をクリック
- ②今回は、こちらをクリック

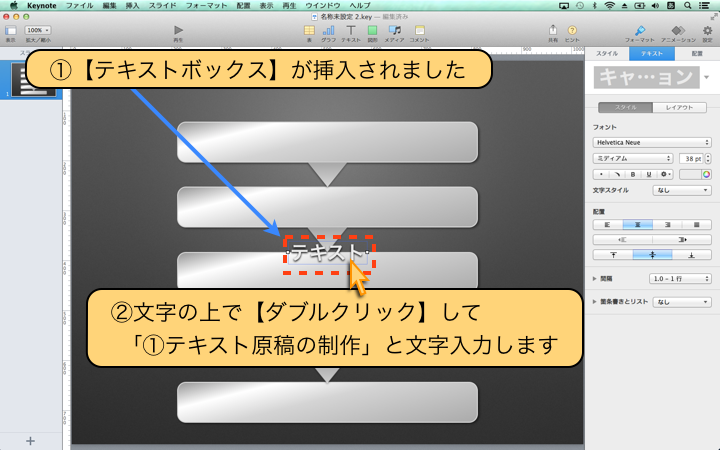
- ①【テキストボックス】が挿入されました
- ②文字の上で【ダブルクリック】して「①テキスト原稿の制作」と文字入力します

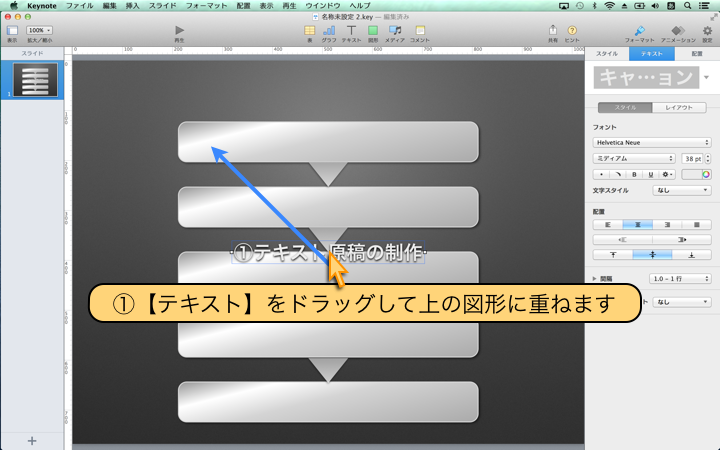
- ①【テキスト】をドラッグして上の図形に重ねます

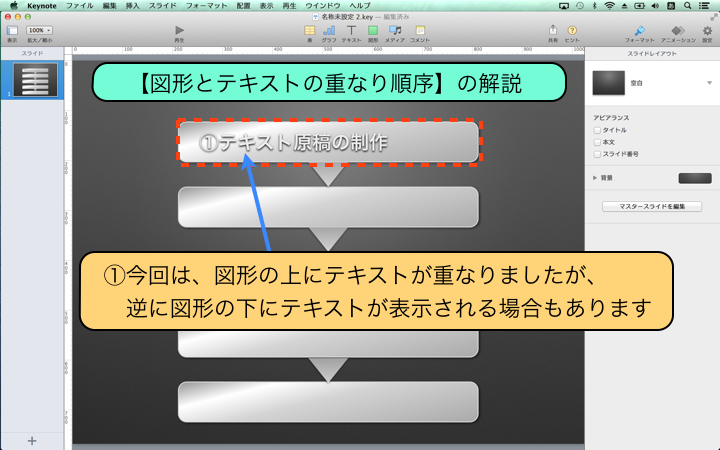
- 【図形とテキストの重なり順序】の解説
- ①今回は、図形の上にテキストが重なりましたが、
逆に図形の下にテキストが表示される場合もあります

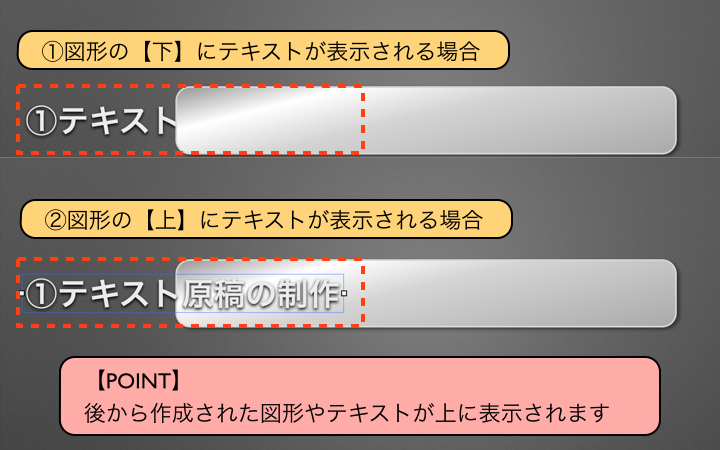
- ①図形の【下】にテキストが表示される場合
- ②図形の【上】にテキストが表示される場合
【POINT】 - 後から作成された図形やテキストが上に表示されます

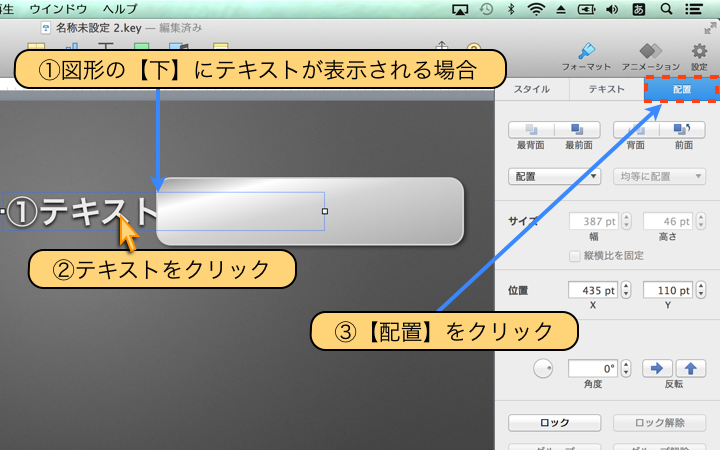
- ①図形の【下】にテキストが表示される場合
- ②テキストをクリック
- ③【配置】をクリック

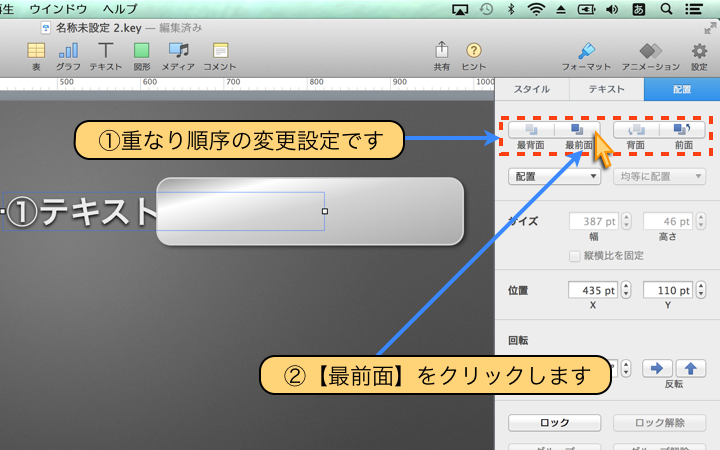
- ①重なり順序の変更設定です
- ②【最前面】をクリックします

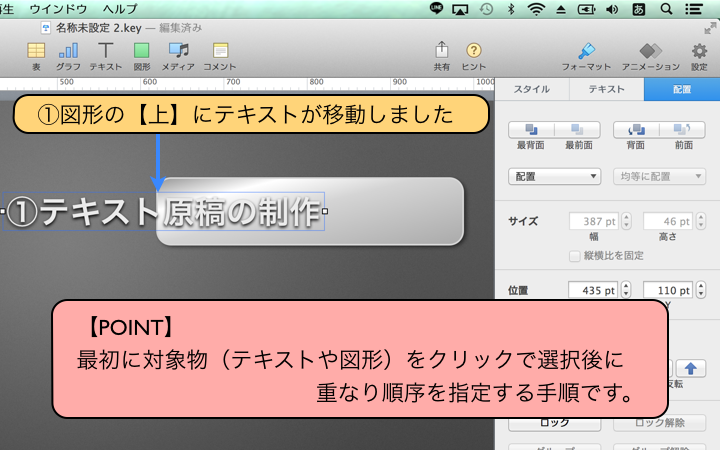
- ①図形の【上】にテキストが移動しました
【POINT】 - 最初に対象物(テキストや図形)をクリックで選択後に重なり順序を指定する手順です。

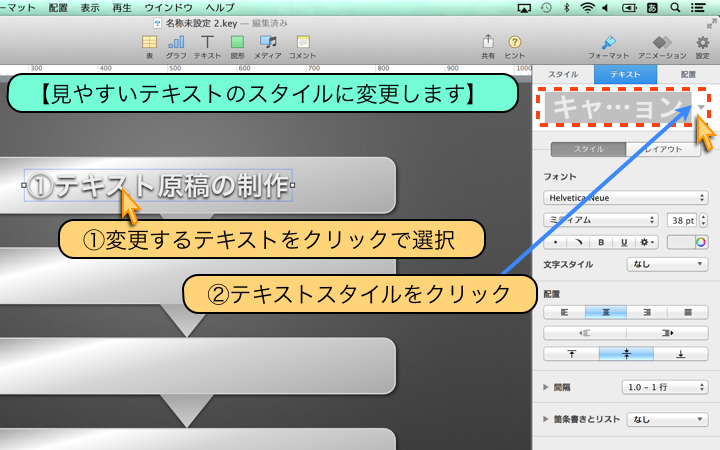
- 【見やすいテキストのスタイルに変更します】
- ①変更するテキストをクリックで選択
- ②テキストスタイルをクリック

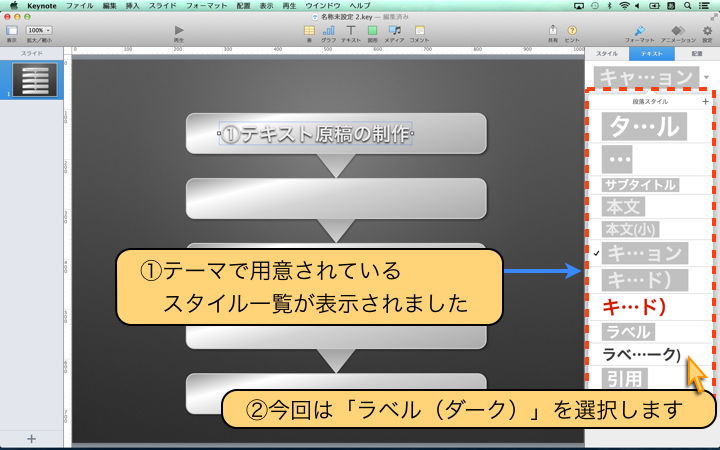
- ①テーマで用意されているスタイル一覧が表示されました
- ②今回は「ラベル(ダーク)」を選択します

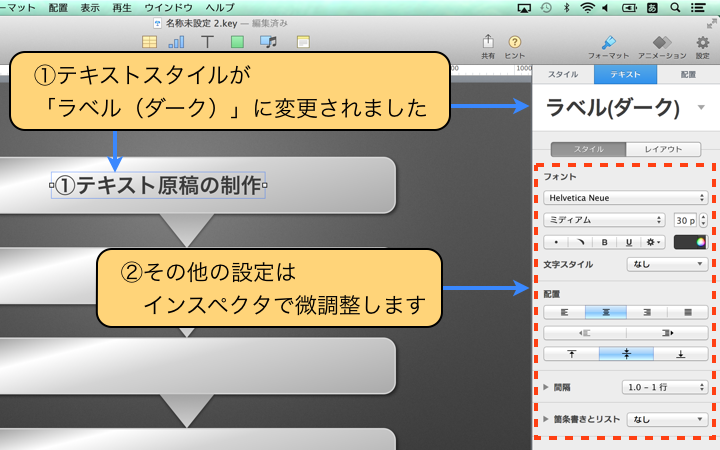
- ①テキストスタイルが「ラベル(ダーク)」に変更されました
- ②その他の設定は、インスペクタで微調整します

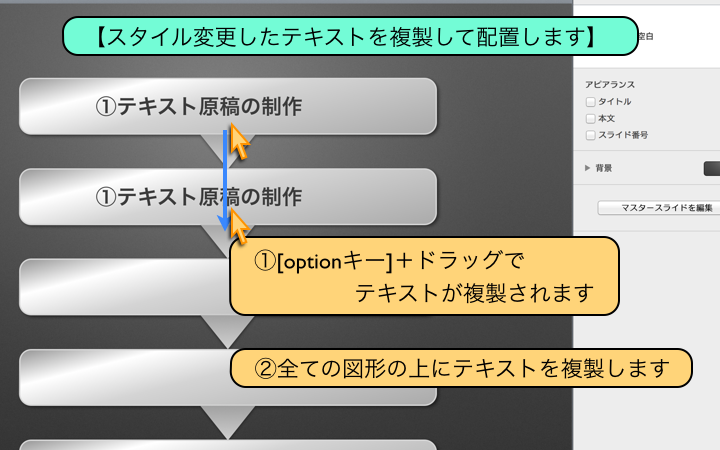
- 【スタイル変更したテキストを複製して配置します】
- ①[optionキー]+ドラッグで、テキストが複製されます
- ②全ての図形の上にテキストを複製します

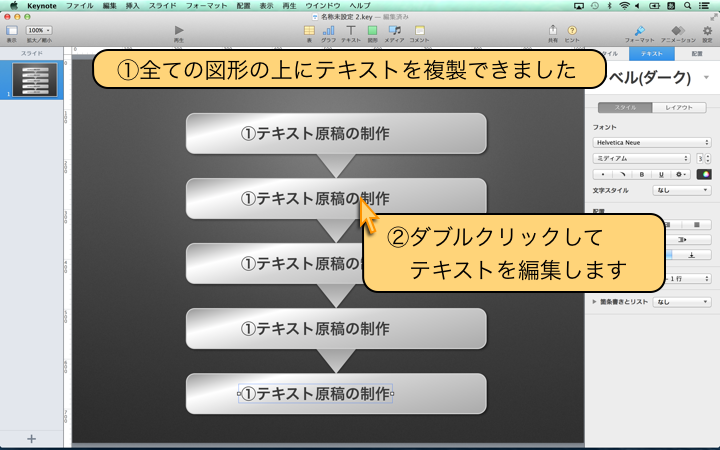
- ①全ての図形の上にテキストを複製できました
- ②ダブルクリックして、テキストを編集します

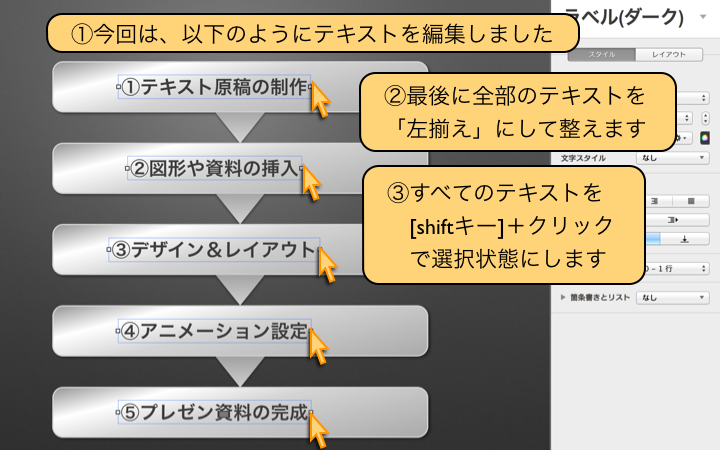
- ①今回は、以下のようにテキストを編集しました
- ②最後に全部のテキストを「左揃え」にして整えます
- ③すべてのテキストを [shiftキー]+クリックで選択状態にします

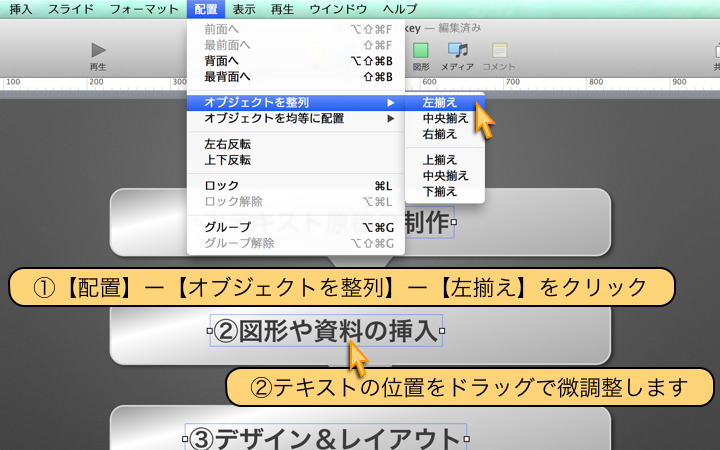
- ①【配置】ー【オブジェクトを整列】ー【左揃え】をクリック
- ②テキストの位置をドラッグで微調整します

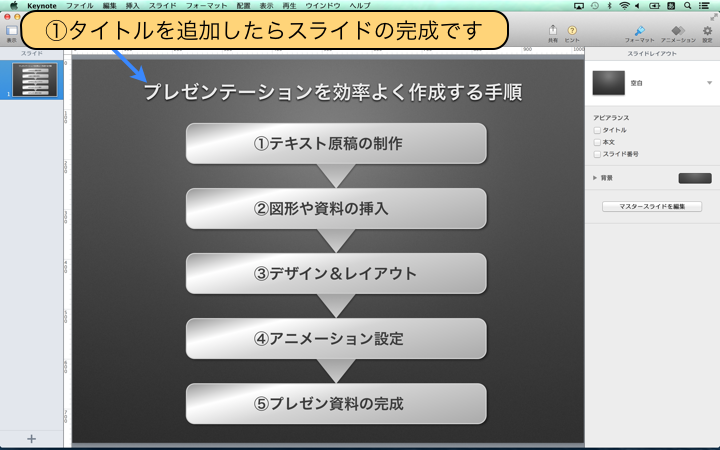
- ①タイトルを追加したらスライドの完成です

- 【スライドに最適な文字の大きさは?】
プレゼンで使用するスライド資料は、文字が小さ過ぎないように注意が必要です。
逆に、持ち帰って読んでもらう為の資料は、情報をしっかりと盛り込みましょう。
使用場所や目的によって使い分けましょう。
