
- 【5-3:スライド切替え映像効果】
- 今回は、Keynote(キーノート)のスライド切替え映像効果「トランジション」設定について紹介します。

- 今回は【トランジション】について説明します
- 【用語解説】
- 「トランジション」とは?
次のスライドへ切り替える時に、スライド全体に設定するアニメーション効果です

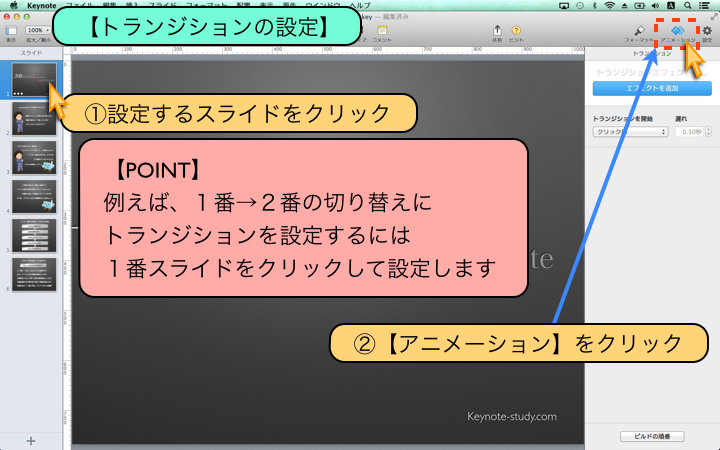
- 【トランジションの設定】
- ①設定するスライドをクリック
- ②【アニメーション】をクリック
- 【POINT】
例えば、1番→2番の切り替えにトランジションを設定するには
1番スライドをクリックして設定します

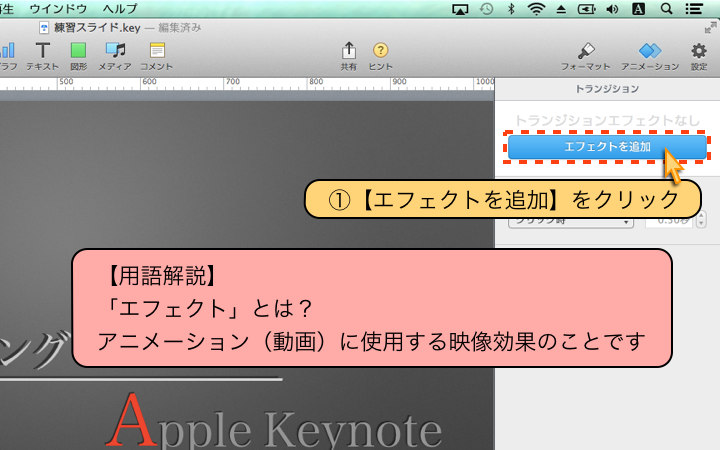
- ①【エフェクトを追加】をクリック
- 【用語解説】
「エフェクト」とは?
アニメーション(動画)に使用する映像効果のことです

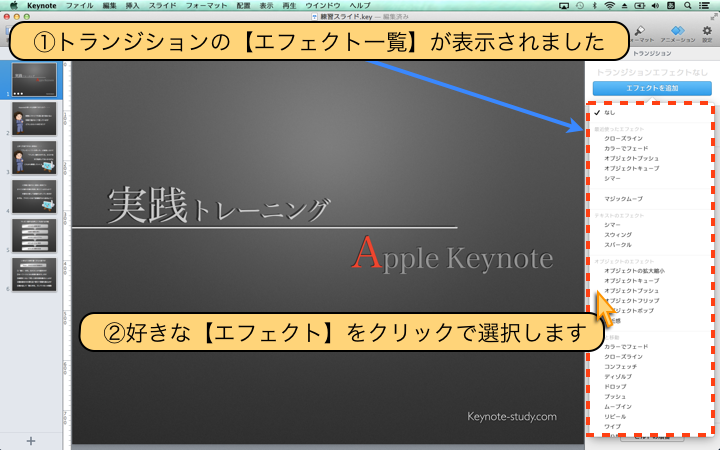
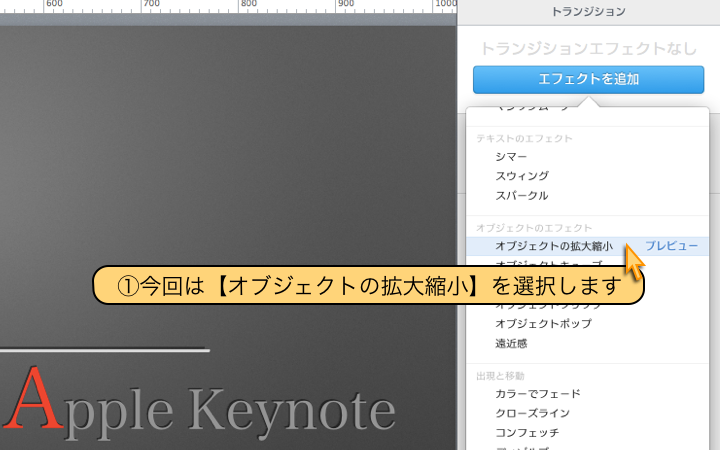
- ①トランジションの【エフェクト一覧】が表示されました
- ②好きな【エフェクト】をクリックで選択します

- ①今回は【オブジェクトの拡大縮小】を選択します

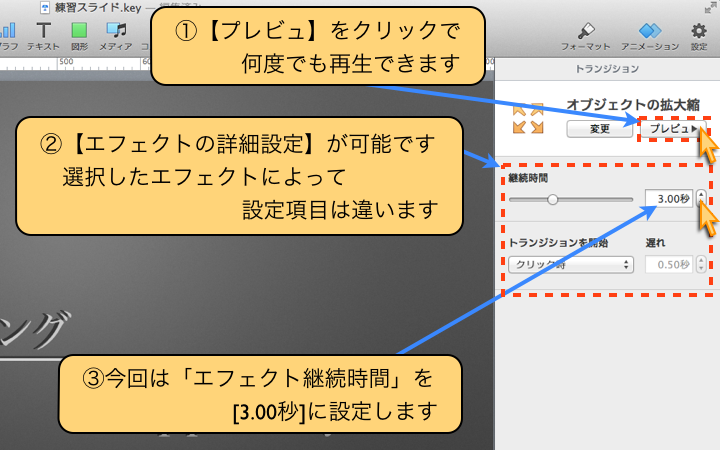
- ①【プレビュ】をクリックで、何度でも再生できます
- ②【エフェクトの詳細設定】が可能です
選択したエフェクトによって、設定項目は違います - ③今回は「エフェクト継続時間」を[3.00秒]に設定します

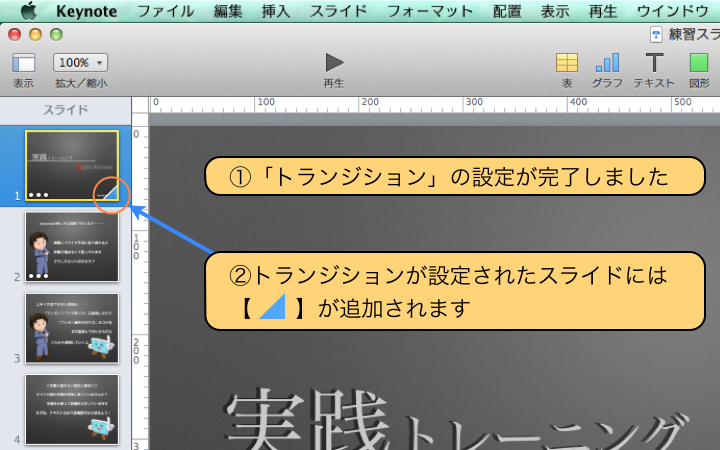
- ①「トランジション」の設定が完了しました
- ②トランジションが設定されたスライドには【青い三角マーク】が追加されます

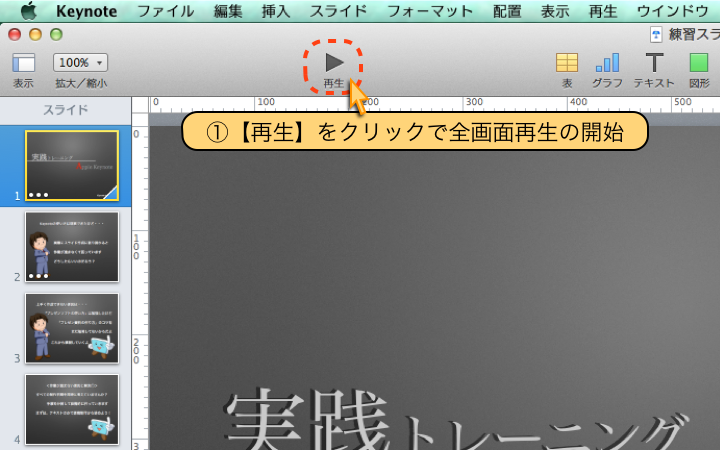
- ①【再生】をクリックで全画面再生の開始

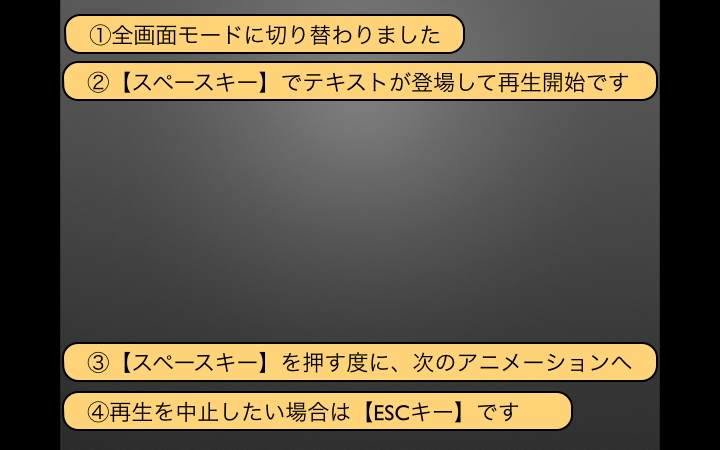
- ①全画面モードに切り替わりました
- ②【スペースキー】でテキストが登場して再生開始です
- ③【スペースキー】を押す度に、次のアニメーションへ
- ④再生を中止したい場合は【ESCキー】です

- ①「次のアニメーション再生開始」= [スペースキー]
- ②「再生中止」= [ESCキー]
- ③「前に戻る」= [左矢印キー]

- 【Keynoteの強みはアニメーション③】
Keynoteで作成したスライドアニメーションを
【再生】ー【スライドショーを記録】した後
【ファイル】ー【書き出す】ー【QuickTime】
動画ファイルとして書き出すことも可能です
